搜索到
124
篇与
无分类
的结果
-
![基础培训-餐评系统开发]() 基础培训-餐评系统开发 这次的java基础培训我们将学到一个午餐点评网站完整的开发,这里会学到Spring Boot+Mybatis+freemarker+swagger+druid等技术,希望本次培训对大家有所帮助。脚手架代码码云 http://git.oschina.net/dhso/springboot-startkit [点击访问]Spring Boot介绍Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。 该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。Spring Boot 官方文档 [点击访问]Mybatis介绍MyBatis 是支持定制化 SQL、存储过程以及高级映射的优秀的持久层框架。 MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集。 MyBatis 可以对配置和原生Map使用简单的 XML 或注解,将接口和 Java 的 POJOs(Plain Old Java Objects,普通的 Java对象)映射成数据库中的记录。Mybatis 官方文档 [点击访问]FreeMarker模板引擎FreeMarker 官方文档 [点击访问]Freemarker 是一款模板引擎,是一种基于模版生成静态文件的通用 工具,它是为Java程序员提供的一个开发包,或者说是一个类库,它不是面向最终用户的,而是为程序员提供了一款可以嵌入他们开发产品的应用程序。虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据(如下图)##FreeMarker特性 1. 通用目标 能够生成各种文本:HTML、XML、RTF、Java源代码等等 易于嵌入到你的产品中:轻量级;不需要Servlet环境 插件式模板载入器:可以从任何源载入模板,如本地文件、数据库等等 你可以按你所需生成文本:保存到本地文件;作为Email发送;从Web应用程序发送它返回给Web浏览器 2. 强大的模板语言 所有常用的指令:include、if/elseif/else、循环结构 在模板中创建和改变变量 几乎在任何地方都可以使用复杂表达式来指定值 命名的宏,可以具有位置参数和嵌套内容 名字空间有助于建立和维护可重用的宏库,或者将一个大工程分成模块,而不必担心名字冲突 输出转换块:在嵌套模板片段生成输出时,转换HTML转义、压缩、语法高亮等等;你可以定义自己的转换 3. 通用数据模型 FreeMarker不是直接反射到Java对象,Java对象通过插件式对象封装,以变量方式在模板中显示 你可以使用抽象(接口)方式表示对象(JavaBean、XML文档、SQL查询结果集等等),告诉模板开发者使用方法,使其不受技术细节的打扰 4. 为Web准备 在模板语言中内建处理典型Web相关任务(如HTML转义)的结构 能够集成到Model2 Web应用框架中作为JSP的替代 支持JSP标记库 为MVC模式设计:分离可视化设计和应用程序逻辑;分离页面设计员和程序员 5. 智能的国际化和本地化 字符集智能化(内部使用UNICODE) 数字格式本地化敏感 日期和时间格式本地化敏感 非US字符集可以用作标识(如变量名) 多种不同语言的相同模板 6. 强大的XML处理能力 <#recurse> 和<#visit>指令(2.3版本)用于递归遍历XML树 在模板中清楚和直接的访问XML对象模型 SwaggerSwagger 官方网站 [点击访问]Swagger 是一款RESTFUL接口的文档在线自动生成+功能测试功能软件。Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。Swagger 的总体目标是使客户端和文件系统作为服务器以同样的速度来更新文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。本项目脚手架已经集成了swagger,可访问路径http://127.0.0.1:8080/swagger-ui.html 查看DruidDruid Wiki文档Druid是一个JDBC组件,它包括三部分: DruidDriver 代理Driver,能够提供基于Filter-Chain模式的插件体系。 DruidDataSource 高效可管理的数据库连接池。 SQLParser sql解析处理 Druid可以做什么? 可以监控数据库访问性能,Druid内置提供了一个功能强大的StatFilter插件,能够详细统计SQL的执行性能,这对于线上分析数据库访问性能有帮助。 替换DBCP和C3P0。Druid提供了一个高效、功能强大、可扩展性好的数据库连接池。 数据库密码加密。直接把数据库密码写在配置文件中,这是不好的行为,容易导致安全问题。DruidDruiver和DruidDataSource都支持PasswordCallback。 SQL执行日志,Druid提供了不同的LogFilter,能够支持Common-Logging、Log4j和JdkLog,你可以按需要选择相应的LogFilter,监控你应用的数据库访问情况。 扩展JDBC,如果你要对JDBC层有编程的需求,可以通过Druid提供的Filter-Chain机制,很方便编写JDBC层的扩展插件。 本项目脚手架集成了druid,可访问http://127.0.0.1:8080/druid/login.html 查看。
基础培训-餐评系统开发 这次的java基础培训我们将学到一个午餐点评网站完整的开发,这里会学到Spring Boot+Mybatis+freemarker+swagger+druid等技术,希望本次培训对大家有所帮助。脚手架代码码云 http://git.oschina.net/dhso/springboot-startkit [点击访问]Spring Boot介绍Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。 该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。Spring Boot 官方文档 [点击访问]Mybatis介绍MyBatis 是支持定制化 SQL、存储过程以及高级映射的优秀的持久层框架。 MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集。 MyBatis 可以对配置和原生Map使用简单的 XML 或注解,将接口和 Java 的 POJOs(Plain Old Java Objects,普通的 Java对象)映射成数据库中的记录。Mybatis 官方文档 [点击访问]FreeMarker模板引擎FreeMarker 官方文档 [点击访问]Freemarker 是一款模板引擎,是一种基于模版生成静态文件的通用 工具,它是为Java程序员提供的一个开发包,或者说是一个类库,它不是面向最终用户的,而是为程序员提供了一款可以嵌入他们开发产品的应用程序。虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据(如下图)##FreeMarker特性 1. 通用目标 能够生成各种文本:HTML、XML、RTF、Java源代码等等 易于嵌入到你的产品中:轻量级;不需要Servlet环境 插件式模板载入器:可以从任何源载入模板,如本地文件、数据库等等 你可以按你所需生成文本:保存到本地文件;作为Email发送;从Web应用程序发送它返回给Web浏览器 2. 强大的模板语言 所有常用的指令:include、if/elseif/else、循环结构 在模板中创建和改变变量 几乎在任何地方都可以使用复杂表达式来指定值 命名的宏,可以具有位置参数和嵌套内容 名字空间有助于建立和维护可重用的宏库,或者将一个大工程分成模块,而不必担心名字冲突 输出转换块:在嵌套模板片段生成输出时,转换HTML转义、压缩、语法高亮等等;你可以定义自己的转换 3. 通用数据模型 FreeMarker不是直接反射到Java对象,Java对象通过插件式对象封装,以变量方式在模板中显示 你可以使用抽象(接口)方式表示对象(JavaBean、XML文档、SQL查询结果集等等),告诉模板开发者使用方法,使其不受技术细节的打扰 4. 为Web准备 在模板语言中内建处理典型Web相关任务(如HTML转义)的结构 能够集成到Model2 Web应用框架中作为JSP的替代 支持JSP标记库 为MVC模式设计:分离可视化设计和应用程序逻辑;分离页面设计员和程序员 5. 智能的国际化和本地化 字符集智能化(内部使用UNICODE) 数字格式本地化敏感 日期和时间格式本地化敏感 非US字符集可以用作标识(如变量名) 多种不同语言的相同模板 6. 强大的XML处理能力 <#recurse> 和<#visit>指令(2.3版本)用于递归遍历XML树 在模板中清楚和直接的访问XML对象模型 SwaggerSwagger 官方网站 [点击访问]Swagger 是一款RESTFUL接口的文档在线自动生成+功能测试功能软件。Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。Swagger 的总体目标是使客户端和文件系统作为服务器以同样的速度来更新文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。本项目脚手架已经集成了swagger,可访问路径http://127.0.0.1:8080/swagger-ui.html 查看DruidDruid Wiki文档Druid是一个JDBC组件,它包括三部分: DruidDriver 代理Driver,能够提供基于Filter-Chain模式的插件体系。 DruidDataSource 高效可管理的数据库连接池。 SQLParser sql解析处理 Druid可以做什么? 可以监控数据库访问性能,Druid内置提供了一个功能强大的StatFilter插件,能够详细统计SQL的执行性能,这对于线上分析数据库访问性能有帮助。 替换DBCP和C3P0。Druid提供了一个高效、功能强大、可扩展性好的数据库连接池。 数据库密码加密。直接把数据库密码写在配置文件中,这是不好的行为,容易导致安全问题。DruidDruiver和DruidDataSource都支持PasswordCallback。 SQL执行日志,Druid提供了不同的LogFilter,能够支持Common-Logging、Log4j和JdkLog,你可以按需要选择相应的LogFilter,监控你应用的数据库访问情况。 扩展JDBC,如果你要对JDBC层有编程的需求,可以通过Druid提供的Filter-Chain机制,很方便编写JDBC层的扩展插件。 本项目脚手架集成了druid,可访问http://127.0.0.1:8080/druid/login.html 查看。 -
![基础培训-项目的正确打开方式]() 基础培训-项目的正确打开方式 在我们拿到Git代码后,应该怎么去正确使用呢?这篇文章就是讲如何导入一个maven项目。将代码下载到workspace我们将Git项目在sourcetree里面的本地路径改成eclipse的workspace路径,补上项目名称比如叫做projectOne,然后执行克隆,将代码下载到eclipse的workspace中。将代码导入到eclipse中在eclipse左侧Project Explorer里右击空白处,选择菜单import...然后在import向导里面选择maven > Exisiting Maven Project选择browse...,选择将要导入的项目文件夹,然后就能看到pom文件信息。点击Finish完成。然后就可以看到底下的进度条,等待项目导入成功。maven项目的初始化拿到maven项目,我们先要确保项目的jdk版本是否正确。选择Build Path > Configure Build Path然后检查下jdk版本是否正确如果没有看到正常的项目结构。我们可以使用 Update Project 功能。在项目的根目录上右击选择 maven > Update Project 等待maven build完成。然后我们使用Maven clean ,Maven install来初始化项目。在项目的根目录上右击选择 Run as > Maven clean && Maven install然后等待maven依赖下载完成。ok,项目就可以运行了。
基础培训-项目的正确打开方式 在我们拿到Git代码后,应该怎么去正确使用呢?这篇文章就是讲如何导入一个maven项目。将代码下载到workspace我们将Git项目在sourcetree里面的本地路径改成eclipse的workspace路径,补上项目名称比如叫做projectOne,然后执行克隆,将代码下载到eclipse的workspace中。将代码导入到eclipse中在eclipse左侧Project Explorer里右击空白处,选择菜单import...然后在import向导里面选择maven > Exisiting Maven Project选择browse...,选择将要导入的项目文件夹,然后就能看到pom文件信息。点击Finish完成。然后就可以看到底下的进度条,等待项目导入成功。maven项目的初始化拿到maven项目,我们先要确保项目的jdk版本是否正确。选择Build Path > Configure Build Path然后检查下jdk版本是否正确如果没有看到正常的项目结构。我们可以使用 Update Project 功能。在项目的根目录上右击选择 maven > Update Project 等待maven build完成。然后我们使用Maven clean ,Maven install来初始化项目。在项目的根目录上右击选择 Run as > Maven clean && Maven install然后等待maven依赖下载完成。ok,项目就可以运行了。 -
![Css display & background-]() Css display & background- how to make a circle for a element by css.1. see code:.user { display: inline-block; width: 150px; height: 150px; border-radius: 50%; background-repeat: no-repeat; background-position: center center; background-size: cover; } 2. description:2.1. display: inline-block; CSS 定位属性(Positioning)inline 默认。此元素会被显示为内联元素,元素前后没有换行符。 inline-block 行内块元素。(CSS2.1 新增的值)会换行2.2. border-radius: 50%; CSS 边框属性(Border 和 Outline)border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性. 提示: 该属性允许您为元素添加圆角边框! 语法: border-radius: 1-4 length|% / 1-4 length|%; length: 定义圆角的形状。 % : 以百分比定义圆角的形状。test it: css_border-radiusexample: border-radius:2em; 等价于border-top-left-radius:2em; border-top-right-radius:2em; border-bottom-right-radius:2em; border-bottom-left-radius:2em; see details: border-radius2.3. background-repeat: no-repeat; CSS 背景属性(Background) 定义和用法: background-repeat 属性设置是否及如何重复背景图像。 默认地,背景图像在水平和垂直方向上重复 详细说明: background-repeat 属性定义了图像的平铺模式 从原图像开始重复,原图像由 background-image 定义,并根据 background-position 的值放置。 提示和注释 提示:背景图像的位置是根据 background-position 属性设置的。如果未规定 background-position 属性,图像会被放置在元素的左上角。 可能的值 2.4. background-position: center center; CSS 背景属性(Background) 定义和用法 background-position 属性设置背景图像的起始位置。 这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。 提示:您需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。 { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-attachment:fixed; background-position:center; } 可能的值 2.5. background-size: cover; CSS 背景属性(Background)background-size 属性规定背景图像的尺寸。 cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中.see details : background-size
Css display & background- how to make a circle for a element by css.1. see code:.user { display: inline-block; width: 150px; height: 150px; border-radius: 50%; background-repeat: no-repeat; background-position: center center; background-size: cover; } 2. description:2.1. display: inline-block; CSS 定位属性(Positioning)inline 默认。此元素会被显示为内联元素,元素前后没有换行符。 inline-block 行内块元素。(CSS2.1 新增的值)会换行2.2. border-radius: 50%; CSS 边框属性(Border 和 Outline)border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性. 提示: 该属性允许您为元素添加圆角边框! 语法: border-radius: 1-4 length|% / 1-4 length|%; length: 定义圆角的形状。 % : 以百分比定义圆角的形状。test it: css_border-radiusexample: border-radius:2em; 等价于border-top-left-radius:2em; border-top-right-radius:2em; border-bottom-right-radius:2em; border-bottom-left-radius:2em; see details: border-radius2.3. background-repeat: no-repeat; CSS 背景属性(Background) 定义和用法: background-repeat 属性设置是否及如何重复背景图像。 默认地,背景图像在水平和垂直方向上重复 详细说明: background-repeat 属性定义了图像的平铺模式 从原图像开始重复,原图像由 background-image 定义,并根据 background-position 的值放置。 提示和注释 提示:背景图像的位置是根据 background-position 属性设置的。如果未规定 background-position 属性,图像会被放置在元素的左上角。 可能的值 2.4. background-position: center center; CSS 背景属性(Background) 定义和用法 background-position 属性设置背景图像的起始位置。 这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。 提示:您需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。 { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-attachment:fixed; background-position:center; } 可能的值 2.5. background-size: cover; CSS 背景属性(Background)background-size 属性规定背景图像的尺寸。 cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中.see details : background-size -
![基础培训-使用git及可视化工具sourcetree]() 基础培训-使用git及可视化工具sourcetree Git Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。 Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。 Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持。 Git 与 SVN 区别GIT不仅仅是个版本控制系统,它也是个内容管理系统(CMS),工作管理系统等。 如果你是一个具有使用SVN背景的人,你需要做一定的思想转换,来适应GIT提供的一些概念和特征。Git 与 SVN 区别点: 1、GIT是分布式的,SVN不是:这是GIT和其它非分布式的版本控制系统,例如SVN,CVS等,最核心的区别。 2、GIT把内容按元数据方式存储,而SVN是按文件:所有的资源控制系统都是把文件的元信息隐藏在一个类似.svn,.cvs等的文件夹里。 3、GIT分支和SVN的分支不同:分支在SVN中一点不特别,就是版本库中的另外的一个目录。 4、GIT没有一个全局的版本号,而SVN有:目前为止这是跟SVN相比GIT缺少的最大的一个特征。 5、GIT的内容完整性要优于SVN:GIT的内容存储使用的是SHA-1哈希算法。这能确保代码内容的完整性,确保在遇到磁盘故障和网络问题时降低对版本库的破坏。 Git一些名词解释克隆(clone):从远程仓库URL加载创建一个与远程仓库一样的本地仓库 提交(commit):将暂存文件上传到本地仓库(我们在Finder中对本地仓库做修改后一般都得先提交一次,再推送) 检出(checkout):切换不同分支 添加(add):添加文件到缓存区 移除(remove):移除文件至缓存区 暂存(git stash):保存工作现场 重置(reset):回到最近添加(add)/提交(commit)状态 合并(merge):将多个同名文件合并为一个文件,该文件包含多个同名文件的所有内容,相同内容抵消 抓取(fetch):从远程仓库获取信息并同步至本地仓库 拉取(pull):从远程仓库获取信息并同步至本地仓库,并且自动执行合并(merge)操作,即 pull=fetch+merge 推送(push):将本地仓库同步至远程仓库,一般推送(push)前先拉取(pull)一次,确保一致 分支(branch):创建/修改/删除分枝 标签(tag):给项目增添标签 工作流(Git Flow):团队工作时,每个人创建属于自己的分支(branch),确定无误后提交到master分支 终端(terminal):可以输入git命令行 Git简明指南[链接]http://www.runoob.com/manual/git-guide/Git 完整命令手册 SourceTreeSourceTree 是 Windows 和Mac OS X 下免费的 Git 和 Hg 客户端,拥有可视化界面,容易上手操作。同时它也是Mercurial和Subversion版本控制系统工具。支持创建、提交、clone、push、pull 和merge等操作。SourceTree下载[[官网链接]https://www.sourcetreeapp.com/](https://www.sourcetreeapp.com/)SourceTree实践登陆github,在欢迎页点击“+ New repository“创建我们的仓库或点击右上角的“+”,然后再New repository亦可 按照个人需要填写仓库名、仓库描述等,建议勾选“Initialize this repository with a README”,填写完成后点击Create repository 至此,我们的仓库已经创建成功。创建成功后,我们在页面的右下角找到链接,点击复制 打开我们的SourceTree,点击:“+新仓库”,选择:“从URL克隆” 粘贴我们的仓库链接至源URL,SourceTree会自动帮我们生成目标路径(本地仓库路径)以及名称,点击克隆 克隆成功后,SourceTree会为我们自动打开我们刚才克隆的仓库,选择master选项,这里我们可以看到我们仓库里的所有文件 接下来我们想要上传一个项目至我们的远程Github仓库内。我们点击右上角“在Finder/在文件夹”中显示。然后SourceTree会帮我们打开我们的本地仓库,我们将需要上传的项目复制到本地的文件夹内,然后关闭文件夹,回到主页面。我们会发现工作副本出现了更改提示 我们点击工作副本,然后我们发现我们刚才上传的文件都在未暂存文件当中,此时,我们勾选“未暂存文件” 发现我们的文件变成了已暂存文件。此时,我们可以输入更新信息,然后,点击提交按钮 我们切换回master分支,会发现master分支以及推送(Push)按钮,都出现了更改提示。这表示SourceTree已经将我们刚才添加的文件成功提交到本地仓库,而本地仓库的内容则比远程仓库超前了一个版本。我们这个时候点击推送(Push)即可将本地仓库的内容同步至远程仓库。 点击推送(push),等待完成后,我们刚才本地仓库的文件已经成功推送到远程仓库
基础培训-使用git及可视化工具sourcetree Git Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。 Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。 Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持。 Git 与 SVN 区别GIT不仅仅是个版本控制系统,它也是个内容管理系统(CMS),工作管理系统等。 如果你是一个具有使用SVN背景的人,你需要做一定的思想转换,来适应GIT提供的一些概念和特征。Git 与 SVN 区别点: 1、GIT是分布式的,SVN不是:这是GIT和其它非分布式的版本控制系统,例如SVN,CVS等,最核心的区别。 2、GIT把内容按元数据方式存储,而SVN是按文件:所有的资源控制系统都是把文件的元信息隐藏在一个类似.svn,.cvs等的文件夹里。 3、GIT分支和SVN的分支不同:分支在SVN中一点不特别,就是版本库中的另外的一个目录。 4、GIT没有一个全局的版本号,而SVN有:目前为止这是跟SVN相比GIT缺少的最大的一个特征。 5、GIT的内容完整性要优于SVN:GIT的内容存储使用的是SHA-1哈希算法。这能确保代码内容的完整性,确保在遇到磁盘故障和网络问题时降低对版本库的破坏。 Git一些名词解释克隆(clone):从远程仓库URL加载创建一个与远程仓库一样的本地仓库 提交(commit):将暂存文件上传到本地仓库(我们在Finder中对本地仓库做修改后一般都得先提交一次,再推送) 检出(checkout):切换不同分支 添加(add):添加文件到缓存区 移除(remove):移除文件至缓存区 暂存(git stash):保存工作现场 重置(reset):回到最近添加(add)/提交(commit)状态 合并(merge):将多个同名文件合并为一个文件,该文件包含多个同名文件的所有内容,相同内容抵消 抓取(fetch):从远程仓库获取信息并同步至本地仓库 拉取(pull):从远程仓库获取信息并同步至本地仓库,并且自动执行合并(merge)操作,即 pull=fetch+merge 推送(push):将本地仓库同步至远程仓库,一般推送(push)前先拉取(pull)一次,确保一致 分支(branch):创建/修改/删除分枝 标签(tag):给项目增添标签 工作流(Git Flow):团队工作时,每个人创建属于自己的分支(branch),确定无误后提交到master分支 终端(terminal):可以输入git命令行 Git简明指南[链接]http://www.runoob.com/manual/git-guide/Git 完整命令手册 SourceTreeSourceTree 是 Windows 和Mac OS X 下免费的 Git 和 Hg 客户端,拥有可视化界面,容易上手操作。同时它也是Mercurial和Subversion版本控制系统工具。支持创建、提交、clone、push、pull 和merge等操作。SourceTree下载[[官网链接]https://www.sourcetreeapp.com/](https://www.sourcetreeapp.com/)SourceTree实践登陆github,在欢迎页点击“+ New repository“创建我们的仓库或点击右上角的“+”,然后再New repository亦可 按照个人需要填写仓库名、仓库描述等,建议勾选“Initialize this repository with a README”,填写完成后点击Create repository 至此,我们的仓库已经创建成功。创建成功后,我们在页面的右下角找到链接,点击复制 打开我们的SourceTree,点击:“+新仓库”,选择:“从URL克隆” 粘贴我们的仓库链接至源URL,SourceTree会自动帮我们生成目标路径(本地仓库路径)以及名称,点击克隆 克隆成功后,SourceTree会为我们自动打开我们刚才克隆的仓库,选择master选项,这里我们可以看到我们仓库里的所有文件 接下来我们想要上传一个项目至我们的远程Github仓库内。我们点击右上角“在Finder/在文件夹”中显示。然后SourceTree会帮我们打开我们的本地仓库,我们将需要上传的项目复制到本地的文件夹内,然后关闭文件夹,回到主页面。我们会发现工作副本出现了更改提示 我们点击工作副本,然后我们发现我们刚才上传的文件都在未暂存文件当中,此时,我们勾选“未暂存文件” 发现我们的文件变成了已暂存文件。此时,我们可以输入更新信息,然后,点击提交按钮 我们切换回master分支,会发现master分支以及推送(Push)按钮,都出现了更改提示。这表示SourceTree已经将我们刚才添加的文件成功提交到本地仓库,而本地仓库的内容则比远程仓库超前了一个版本。我们这个时候点击推送(Push)即可将本地仓库的内容同步至远程仓库。 点击推送(push),等待完成后,我们刚才本地仓库的文件已经成功推送到远程仓库 -
![搬瓦工VPS购买教程]() 搬瓦工VPS购买教程 搬瓦工VPS,一款性价比极高的便宜VPS主机方案,有提供洛杉矶QNET、洛杉矶MACOM、纽约、凤凰城、佛罗里达、荷兰、弗里蒙特数据中心便宜年付OpenVZ VPS方案,开放功能比较全。适合我们基础建站、搭建环境以及各种折腾应用,而且支持支付宝购买续费。 搬瓦工官方网站 https://bandwagonhost.com/aff.php?aff=16054 注册 点击上面的链接, 选择右上角的 Register 进行注册操作。 这样的话我们以后登录就可以看到自己的机器列表。 用户管理 选择右上角的 Client Area 进入用户管理界面,如果没有登录,输入 用户名(注册邮箱)和 密码 进行登录。 服务器购买 点击VPS Hosting ,可以看到服务器列表 如果仅仅用来翻墙或者玩玩,可以购买最小化配置(最便宜,人民币120左右),建议kvm的机器。 我们然后会看到上图所示的界面,根据图示我们需要确定选择的方案以及时间,默认是洛杉矶机房,我们也可以选择其他的几个机房之一,点击ADD TO CART添加购物车。 在promotional code里面还可以输入优惠码来获得折扣,优惠码如下 服务器优惠码(可能会失效,逐个尝试) 优惠码 折扣 BWH1ZBPVK(6%) BWH1XZOBK(5.5%) BWH1NJJHL(4.5%) BWH1GFWZP(3.5%) BWH1FOXXE(3%) 输入后点击validate code,优惠码可用的话就可以看到折扣后价格。 核对我们选择方案的价格,没有问题后点击CHECKOUT结账。 然后我们就可以愉快的使用支付宝支付了。 [rihide] 客户端软件 Windows: shadowsocks-win Mac:ShadowsocksX-NG 或者命令行安装 pip install shadowsocks brew install shadowsocks-libev cpan Net::Shadowsocks Linux: Shadowsocks-Qt5 或者命令行安装 pip install shadowsocks apt-get install shadowsocks-libev cpan Net::Shadowsocks Android: shadowsocks-android iOS: Wingy OpenWRT: [shadowsocks-libev](opkg install shadowsocks-libev) SS配置 参照 https://teddysun.com/357.html [/rihide]
搬瓦工VPS购买教程 搬瓦工VPS,一款性价比极高的便宜VPS主机方案,有提供洛杉矶QNET、洛杉矶MACOM、纽约、凤凰城、佛罗里达、荷兰、弗里蒙特数据中心便宜年付OpenVZ VPS方案,开放功能比较全。适合我们基础建站、搭建环境以及各种折腾应用,而且支持支付宝购买续费。 搬瓦工官方网站 https://bandwagonhost.com/aff.php?aff=16054 注册 点击上面的链接, 选择右上角的 Register 进行注册操作。 这样的话我们以后登录就可以看到自己的机器列表。 用户管理 选择右上角的 Client Area 进入用户管理界面,如果没有登录,输入 用户名(注册邮箱)和 密码 进行登录。 服务器购买 点击VPS Hosting ,可以看到服务器列表 如果仅仅用来翻墙或者玩玩,可以购买最小化配置(最便宜,人民币120左右),建议kvm的机器。 我们然后会看到上图所示的界面,根据图示我们需要确定选择的方案以及时间,默认是洛杉矶机房,我们也可以选择其他的几个机房之一,点击ADD TO CART添加购物车。 在promotional code里面还可以输入优惠码来获得折扣,优惠码如下 服务器优惠码(可能会失效,逐个尝试) 优惠码 折扣 BWH1ZBPVK(6%) BWH1XZOBK(5.5%) BWH1NJJHL(4.5%) BWH1GFWZP(3.5%) BWH1FOXXE(3%) 输入后点击validate code,优惠码可用的话就可以看到折扣后价格。 核对我们选择方案的价格,没有问题后点击CHECKOUT结账。 然后我们就可以愉快的使用支付宝支付了。 [rihide] 客户端软件 Windows: shadowsocks-win Mac:ShadowsocksX-NG 或者命令行安装 pip install shadowsocks brew install shadowsocks-libev cpan Net::Shadowsocks Linux: Shadowsocks-Qt5 或者命令行安装 pip install shadowsocks apt-get install shadowsocks-libev cpan Net::Shadowsocks Android: shadowsocks-android iOS: Wingy OpenWRT: [shadowsocks-libev](opkg install shadowsocks-libev) SS配置 参照 https://teddysun.com/357.html [/rihide] -
![如何在windows下升级node & npm]() 如何在windows下升级node & npm upgrade nodenode有一个模块叫n,是专门用来管理node.js的版本的。 第一步:安装n模块: npm install -g n第二步: 升级node.js到最新稳定版 n stableBut,这在我的windows环境下报错: Google了一圈: (敲黑板!!)As stated in the readme file of that module, the module does not support Windows, hence the error you are getting. If you would like to update Node.js on Windows you can find binaries at https://nodejs.org/en/download/current/.于是乖乖去nodejs网站上下载.msi并安装,command line下成功,顺带着npm也一并更新了:
如何在windows下升级node & npm upgrade nodenode有一个模块叫n,是专门用来管理node.js的版本的。 第一步:安装n模块: npm install -g n第二步: 升级node.js到最新稳定版 n stableBut,这在我的windows环境下报错: Google了一圈: (敲黑板!!)As stated in the readme file of that module, the module does not support Windows, hence the error you are getting. If you would like to update Node.js on Windows you can find binaries at https://nodejs.org/en/download/current/.于是乖乖去nodejs网站上下载.msi并安装,command line下成功,顺带着npm也一并更新了: -
![CSS 3- &:nth-child(n)]() CSS 3- &:nth-child(n) :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。n 可以是数字、关键词或公式.举个例子: 在样式为audience-icon-controls下中子节点,第一个子节点right:81px, 第二个子节点right:54pxcode example: .audience-icon-controls { .span { position: absolute; &:nth-child(1) { right: 81px; } &:nth-child(2) { right: 54px; } &:nth-child(3) { right: 27px; } &:nth-child(4) { right: 0; } } } 1 Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)在这里,我们为奇数和偶数 p 元素指定两种不同的背景色:p:nth-child(odd) { background:#ff0000; } p:nth-child(even) { background:#0000ff; } 2 使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色: 但是,这里有一个缺点:如果子节点顺序颠倒的话,那么对应的样式生效则失败,所以建议还是以子节点中的class的方式渲染其style.p:nth-child(3n+0) { background:#ff0000; }
CSS 3- &:nth-child(n) :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。n 可以是数字、关键词或公式.举个例子: 在样式为audience-icon-controls下中子节点,第一个子节点right:81px, 第二个子节点right:54pxcode example: .audience-icon-controls { .span { position: absolute; &:nth-child(1) { right: 81px; } &:nth-child(2) { right: 54px; } &:nth-child(3) { right: 27px; } &:nth-child(4) { right: 0; } } } 1 Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)在这里,我们为奇数和偶数 p 元素指定两种不同的背景色:p:nth-child(odd) { background:#ff0000; } p:nth-child(even) { background:#0000ff; } 2 使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色: 但是,这里有一个缺点:如果子节点顺序颠倒的话,那么对应的样式生效则失败,所以建议还是以子节点中的class的方式渲染其style.p:nth-child(3n+0) { background:#ff0000; } -
![CSS3 Properties]() CSS3 Properties CSS3 word-wrap PropertyProperty ValuesValue : Description normal : Break words only at allowed break points break-word : Allows unbreakable words to be broken initial : Sets this property to its default value. Read about initial inherit : Inherits this property from its parent element. Read about inherit 1. break-word Allow long words to be able to break and wrap onto the next line: p.test { word-wrap: break-word; } 2. normal Only break words at allowed break points. p.test { word-wrap: normal; }
CSS3 Properties CSS3 word-wrap PropertyProperty ValuesValue : Description normal : Break words only at allowed break points break-word : Allows unbreakable words to be broken initial : Sets this property to its default value. Read about initial inherit : Inherits this property from its parent element. Read about inherit 1. break-word Allow long words to be able to break and wrap onto the next line: p.test { word-wrap: break-word; } 2. normal Only break words at allowed break points. p.test { word-wrap: normal; } -
ghost使用pm2管理启动 以前运行ghost使用forever管理启动,但是现在发现pm2管理nodejs程序更好,遂尝试改造代码如下pm2.json{ "apps": [{ "name": "ghost", "script": "index.js", "cwd": "/data/wwwroot/blog.minws.com", "exec_mode": "cluster", "instances": 0, "max_memory_restart": "256M", "autorestart": true, "node_args": [], "args": [], "env": { "NODE_ENV": "production" } }] } 启动pm2 start pm2.json<br/>
-
![Angluarsjs 2 学习笔记一]() Angluarsjs 2 学习笔记一 (转)# *** 初识Angular 2**1. 引入Angular2预定义类型import {Component, View, bootstrap} from “angular2/angular2”; import 是ES6的关键字,用来从模块中引入类型定义。Here, We will 引入三个类型from angular2模块库中:Component类, View类和bootstrap函数。2. 实现一个Angular2组件实现一个Angular2组件也很简单,定义一个类,然后给这个类添加注解:[@Component](/user/Component)({selector:"ez-app"}) [@View](/user/View)({template:"<h1>Hello,Angular2</h1>"}) class EzApp{} class也是ES6的关键字,用来定义一个类。@Component 和 @View都是给类EzApp附加的元信息,被称为注解/Annotation。 @Component最重要的作用是通过selector属性(值为CSS选择符),指定这个组件渲染到哪个DOM对象上。 @View最重要的作用是通过template属性,指定渲染的模板。 渲染组件到DOM 将组件渲染到DOM上,需要使用自举/bootstrap函数: bootstrap(EzApp); 这个函数的作用就是通知Angular2框架将EzApp组件渲染到DOM树上。 ** 知识点:** 1. 注解/Annotation@Component和@View到底是怎么回事。看起来像其他语言(比如python) 的装饰器,是这样吗?ES6规范里没有装饰器。这其实利用了traceur的一个实验特性:注解。给一个类 加注解,等同于设置这个类的annotations属性//注解写法 [@Component](/user/Component)({selector:"ez-app"}) class EzApp{...} 等同于:class EzApp{...} EzApp.annotations = [new Component({selector:"ez-app"})]; 很显然,注解可以看做编译器(traceur)层面的语法,但和python的装饰器不同, 注解在编译时仅仅被放在annotation里,编译器并不进行解释展开 - 这个解释的工作是 Angular2完成的: 据称,注解的功能就是Angular2团队向traceur团队提出的,这不是traceur的默认选项, 因此你看到,我们配置systemjs在使用traceur模块时打开注解:System.config({ map:{traceur:"lib/traceur"}, traceurOptions: {annotations: true} }); 小结如果你了解一点Angular1.x的bootstrap,可能隐约会感受到Angular2中bootstrap的一些 变化 - 我指的并非代码形式上的变化。以组件为核心在Angular1.x中,bootstrap是围绕DOM元素展开的,无论你使用ng-app还是手动执行bootstrap()函数,自举过程是建立在DOM之上的。而在Angular2中,bootstrap是围绕组件开始的,你定义一个组件,然后启动它。如果没有一个组件, 你甚至都没有办法使用Angular2!支持多种渲染引擎以组件而非DOM为核心,意味着Angular2在内核隔离了对DOM的依赖 - DOM仅仅作为一种可选的渲染引擎存在:上面的图中,DOM Render已经实现,Server Render正在测试,iOS Render和Android Render 是可预料的特性,虽然我们看不到时间表。这有点像React了。(@hadong 是不是用React写过代码?)
Angluarsjs 2 学习笔记一 (转)# *** 初识Angular 2**1. 引入Angular2预定义类型import {Component, View, bootstrap} from “angular2/angular2”; import 是ES6的关键字,用来从模块中引入类型定义。Here, We will 引入三个类型from angular2模块库中:Component类, View类和bootstrap函数。2. 实现一个Angular2组件实现一个Angular2组件也很简单,定义一个类,然后给这个类添加注解:[@Component](/user/Component)({selector:"ez-app"}) [@View](/user/View)({template:"<h1>Hello,Angular2</h1>"}) class EzApp{} class也是ES6的关键字,用来定义一个类。@Component 和 @View都是给类EzApp附加的元信息,被称为注解/Annotation。 @Component最重要的作用是通过selector属性(值为CSS选择符),指定这个组件渲染到哪个DOM对象上。 @View最重要的作用是通过template属性,指定渲染的模板。 渲染组件到DOM 将组件渲染到DOM上,需要使用自举/bootstrap函数: bootstrap(EzApp); 这个函数的作用就是通知Angular2框架将EzApp组件渲染到DOM树上。 ** 知识点:** 1. 注解/Annotation@Component和@View到底是怎么回事。看起来像其他语言(比如python) 的装饰器,是这样吗?ES6规范里没有装饰器。这其实利用了traceur的一个实验特性:注解。给一个类 加注解,等同于设置这个类的annotations属性//注解写法 [@Component](/user/Component)({selector:"ez-app"}) class EzApp{...} 等同于:class EzApp{...} EzApp.annotations = [new Component({selector:"ez-app"})]; 很显然,注解可以看做编译器(traceur)层面的语法,但和python的装饰器不同, 注解在编译时仅仅被放在annotation里,编译器并不进行解释展开 - 这个解释的工作是 Angular2完成的: 据称,注解的功能就是Angular2团队向traceur团队提出的,这不是traceur的默认选项, 因此你看到,我们配置systemjs在使用traceur模块时打开注解:System.config({ map:{traceur:"lib/traceur"}, traceurOptions: {annotations: true} }); 小结如果你了解一点Angular1.x的bootstrap,可能隐约会感受到Angular2中bootstrap的一些 变化 - 我指的并非代码形式上的变化。以组件为核心在Angular1.x中,bootstrap是围绕DOM元素展开的,无论你使用ng-app还是手动执行bootstrap()函数,自举过程是建立在DOM之上的。而在Angular2中,bootstrap是围绕组件开始的,你定义一个组件,然后启动它。如果没有一个组件, 你甚至都没有办法使用Angular2!支持多种渲染引擎以组件而非DOM为核心,意味着Angular2在内核隔离了对DOM的依赖 - DOM仅仅作为一种可选的渲染引擎存在:上面的图中,DOM Render已经实现,Server Render正在测试,iOS Render和Android Render 是可预料的特性,虽然我们看不到时间表。这有点像React了。(@hadong 是不是用React写过代码?) -
![Angularjs1 pass on the parameters by url, not ui-self.]() Angularjs1 pass on the parameters by url, not ui-self. Currently, if you are using angularjs router, and use ui-self to link your destination page in html, and you can pass on the parmaters by ui-self. However, if right click and 'open link in new tab', the parameters in ui-self will be missing, and it can't pass on. what we can do?first let's browse a code: 1. file 1: audience.js$stateProvider.state('audiencesCreate', { url: '/audience/create-audience', params: {folder: null, type: null}, templateUrl: 'templates/audiences/audiences.create.html' }); file 2: checkout.html<div class="col-md-12"> <ul> <li ng-if="audiencePermission.digital"> <a ui-sref="audiencesCreate({type:'digital'})">Start a New Digital Audience</a> </li> <li ng-if="audiencePermission.tv"> <a ui-sref="audiencesCreate({type:'tv'})">Start a New TV Audience</a> </li> <li ng-if="audiencePermission.firstParty"> <a ui-sref="audiencesUpload">Start a New Upload (Audience Onboard)</a> </li> <li> <a ng-click="open(audienceID)">View this Distribution</a> </li> <li> <a href ui-sref="audiencesSaved">Browse Saved Audiences</a> </li> </ul> </div> Question: It can't open link in new tab. Solution: change js code for url with add '?parameter' The only difference is now we have the parmeter in url when open digital or tv.$stateProvider.state('audiencesCreate', { url: '/audience/create-audience?type?folder', params: {folder: null, type: null}, templateUrl: 'templates/audiences/audiences.create.html' });
Angularjs1 pass on the parameters by url, not ui-self. Currently, if you are using angularjs router, and use ui-self to link your destination page in html, and you can pass on the parmaters by ui-self. However, if right click and 'open link in new tab', the parameters in ui-self will be missing, and it can't pass on. what we can do?first let's browse a code: 1. file 1: audience.js$stateProvider.state('audiencesCreate', { url: '/audience/create-audience', params: {folder: null, type: null}, templateUrl: 'templates/audiences/audiences.create.html' }); file 2: checkout.html<div class="col-md-12"> <ul> <li ng-if="audiencePermission.digital"> <a ui-sref="audiencesCreate({type:'digital'})">Start a New Digital Audience</a> </li> <li ng-if="audiencePermission.tv"> <a ui-sref="audiencesCreate({type:'tv'})">Start a New TV Audience</a> </li> <li ng-if="audiencePermission.firstParty"> <a ui-sref="audiencesUpload">Start a New Upload (Audience Onboard)</a> </li> <li> <a ng-click="open(audienceID)">View this Distribution</a> </li> <li> <a href ui-sref="audiencesSaved">Browse Saved Audiences</a> </li> </ul> </div> Question: It can't open link in new tab. Solution: change js code for url with add '?parameter' The only difference is now we have the parmeter in url when open digital or tv.$stateProvider.state('audiencesCreate', { url: '/audience/create-audience?type?folder', params: {folder: null, type: null}, templateUrl: 'templates/audiences/audiences.create.html' }); -
riot.js入门--项目脚手架 今天我们开始正式进入riot.js项目开发实战html脚手架<!DOCTYPE html> <html lang="zh-cn"> <head> <title>DSDC前端框架</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <meta http-equiv="pragma" content="no-cache" /> <meta name="viewport" content="user-scalable=0, width=device-width, initial-scale=1.0, maximum-scale=1.0" /> <link rel="shortcut icon" type="image/x-icon" href="/static/img/favicon.ico"> <link rel="stylesheet" type="text/css" href="/static/css/app.css?version={{ think.config('version') }}"/> </head> <body> <app-main></app-main> <script type="text/javascript" src="/static/lib/easyui/jquery.min.js"></script> <script type="text/javascript" src="/static/lib/riot/riot.compiler.min.js"></script> <script type="text/javascript" src="/static/js/app.js?version={{ think.config('version') }}"></script> <script type="riot/tag" src="/static/tag/app-main.tag?version={{ think.config('version') }}"></script> </body> </html> app.js/** 防止this污染 **/ var tag = this; /** jquery观察者 **/ (function ($) { var o = $({}); //自定义事件对象 $.each({ trigger: 'publish', on: 'subscribe', off: 'unsubscribe' }, function (key, val) { jQuery[val] = function () { o[key].apply(o, arguments); }; }); })(jQuery); $(function () { /** riot 全局混合函数 **/ riot.mixin({ /** riot 观察者 **/ observable: riot.observable(), /** mixin的其它方法... **/ extend: function (des, src, override) { if (src instanceof Array) { for (var i = 0, len = src.length; i < len; i++) this.extend(des, src[i], override); } for (var i in src) { if (override || !(i in des)) { des[i] = src[i]; } } return des; }, isEmptyObject: function (e) { var t; for (t in e) return !1; return !0 } }); /** 挂载app-main.tag **/ riot.mount('app-main'); /** jquery的观察者使用 **/ $.subscribe('toastr:show', function (e, arg = { type: 'success', title: '', message: '' }) { toastr[arg.type](arg.message, arg.title, { progressBar: true, closeButton: true }); }); $.publish('toastr:show', { type: 'success', title: '提醒', message: '系统升级成功!' }); /** riot的观察者使用 **/ tag.observable.on('metadata:table:reload', function () { $(tag.refs.metadataList).datagrid('reload'); }); tag.observable.trigger('metadata:table:reload'); }); metadata-list.tag<metadata-list> <table ref="metadataList"></table> <div ref="metadataListButtons"> <table> <tr> <td> <input ref="searchBox" name="searchMetadata"></input> </td> <td> <a ref="addButton">添加</a> </td> <td> <a ref="updateButton">更新</a> </td> <td> <a ref="deleteButton">删除</a> </td> </tr> </table> </div> <metadata-add if={show == 'add'}></metadata-add> <metadata-update if={show == 'update'}></metadata-update> <script> var tag = this; tag.on('before-mount', function(){ //挂载 add.tag riot.compile('/static/tag/metadata/add.tag', function() { riot.mount('metadata-add'); }); riot.compile('/static/tag/metadata/update.tag', function() { riot.mount('metadata-update'); }); //注册 metadata:table:reload 观察者事件 tag.observable.on('metadata:table:reload',function(){ $(tag.refs.metadataList).datagrid('reload'); }); }); tag.on('mount', function() { //$.parser.parse(tag.root); $(tag.refs.addButton).linkbutton({ iconCls: 'fa fa-plus icon', plain:true, onClick: function(){ tag.show = 'add'; tag.update(); } }); $(tag.refs.updateButton).linkbutton({ iconCls: 'fa fa-edit icon', plain:true, disabled:true, onClick: function(){ tag.show = 'update'; tag.update(); } }); $(tag.refs.deleteButton).linkbutton({ iconCls: 'fa fa-remove icon', plain:true, disabled:true, onClick: function(){ $.ajax({ type: 'POST', url: '/base/fetch', contentType: "application/json", dataType: "json", data: JSON.stringify({ '_url': '/metadata/source/delete', '_withtoken': true, 'ids': [tag.selectRow.id] }), success: function(res) { tag.observable.trigger('metadata:table:reload'); } }); } }); $(tag.refs.searchBox).searchbox({ searcher:function(value, name){ alert(value + "," + name) }, prompt:'搜索' }); $(tag.refs.metadataList).datagrid({ url: '/base/fetch', queryParams: { '_url': '/metadata/source/list', '_withtoken': true }, columns: [ [{ field: 'id', title: 'id', hidden: true }, { field: 'name', title: '系统名称', width:300 }, { field: 'code', title: '系统代码', width:200 }, { field: 'createdate', title: '创建日期', width:200 }, { field: 'mtddesc', title: '备注', width:400 }] ], fitColumns: true, fit:true, border: false, singleSelect:true, pageSize: 20, pageList: [20, 40, 60], pagination: true, pagePosition: 'top', loadFilter: function(data) { return data.result; }, onClickRow:function(index,row){ $(tag.refs.updateButton).linkbutton('enable'); $(tag.refs.deleteButton).linkbutton('enable'); tag.selectRow = row; }, onLoadSuccess:function(data){ $(tag.refs.updateButton).linkbutton('disable'); $(tag.refs.deleteButton).linkbutton('disable'); } }); $(tag.refs.metadataList).datagrid('getPager').pagination({ displayMsg: '位置: {from} 到 {to} 行,共计 {total} 项', //layout: ['list', 'sep', 'first', 'prev', 'sep', 'links', 'sep', 'next', 'last', 'sep', 'refresh'], buttons: $(tag.refs.metadataListButtons) }); }); </script> <style> :scope{ display: block; position: relative; height: 100%; } </style> </metadata-list>
-
riot.js入门--为什么选择riot 1、自定义标签它允许所有浏览器【>ie8】,使用自定义标签,<=ie8的浏览器,可使用html5shiv.js或其它方法,使用riot.js<todo> <!-- 布局 --> <h1>{ opts.title }</h1> <ul> <li each={ value, index in list }> {index}: {value} </li> </ul> <form onsubmit={ add }> <input> <button>Add #{ items.length + 1 }</button> </form> <!-- ui逻辑,可以放在这 --> <script> this.list = []; this.title = opts.title || "标题"; add(e) { var input = e.target[0] this.items.push(input.value) input.value = '' } </script> </todo> 一个自定义标签,把脚本也html结构关联到一起,形成一个可重用的组件。2、可读性更强自定义标签,让你更简单的使用html,构建更复杂的views。你的应用,使用自定义标签后,看起来,就会像这样子:<body> <h1>欢迎学习riot.js</h1> <article-header></article-header> <article-content> <part1></part1> <part2></part2> </article-content> <article-footer></article-footer> <script> riot.mount('*', { api: forum_api }); </script> </body> 用自定义标签划分板块,结构会更加的清晰易懂,每个板块只管管好自己的逻辑,并不担心因板块太多,而显得混乱。3、虚拟dom 尽可能减少DOM重绘和回流的次数 单向的数据传输: update或unmount都是从 父亲->孩子 预编译和缓存表达式,解析更加高效 更多可控的事件 可用于服务器端 4、更加接近标准 没有独立的监听属性的系统【没额外的消耗】 事件对IE8友好 能很好的跟其它工具合作 没有额外的属性前缀 【不需要 data-xx 或 ng-xx】 jQuery友好 5、使用你自己喜欢的工具编译 能用coffeescript、jade、typescript、es6或任意的预处理器创建标签 整合到npm, commonjs, amd, bower和component 有gulp,grunt, browserfiy插件 特性1、友好的语法尽可能简单,但高效强大的语法,是它设计的初衷之一。 强大的属性缩写: class={enable: true, hidden: false} 不需要额外的手动绑定,像render,state,constructor等 可插值使用: Add #{items.length + 1} 或 class=”item {selectd: true}” 逻辑代码,可不放在script标签内 可使用【部分】es6方法声明 2、更短的学习曲线只有很少的API,常用的,就mount/unmount, route, on/trigger, observable3、体积小,但功能强大除了mvp常用功能外,还有路由,事件监听等强大的板块,几乎能满足日常的站点开发。4、零依赖而且不依赖其它类库,能独立运行。5、低耦合独立组件,随时可以插拔使用部分转载来源:da宗熊专栏 -- 初识riot.js
-
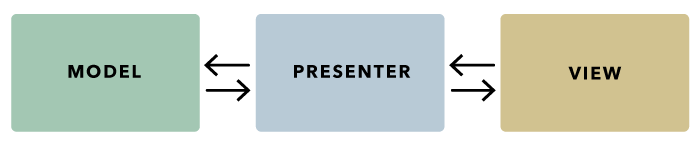
![riot.js入门--简介]() riot.js入门--简介 Web Componnets(网页组件化) Web Component 是标准,所以会是组件技术的最终方向。最终互联网上将全部是这种标准组件,但这可能需要很长时间 Riot简介Riot的目标是使 UI 开发尽可能地简单。可以把它理解成 “web component的jquery” - 它提供了达成同样目标的更简短的语法。它简化了编写可重用组件的整体开发体验。Riot.js是一个客户端模型-视图-呈现(MVP)框架并且它非常轻量级甚至小于1kb。 尽管他的大小令人难以置信,所有它能构建的有如下:一个模板引擎,路由,甚至是库和一个严格的并具有组织的MVP模式。当模型数据变化时视图也会自动更新。MVP设计模式Riot使用Model-View-Presenter (MVP)设计模式来组织代码,这样它能够更模块化、更具可测试性且易于理解。 正如在MVC(模型-视图-控制器)或MVVM(模型-视图-视图模型)模式里,其目的是从应用程序的视图中分离逻辑,但MVP更简单。让我们把它和MVC比较一下: MVC模式更复杂。许多箭头围成一个圈。控制器的角色不明确,这种模式可以以许多不同的方式解释。事实上,这是造成有太多该模式下客户端框架的根本原因。MVP则相反,没有太多的解释空间,歧义少。每部分的作用是明确的。它适合大大大小小的工程,是单元测试的最佳模式。Riot的核心思想把部分的DOM和代码逻辑封装成一个为tag的文件,然后在需要的时候mount,在不需要的时候unmount。 mount: 加载,在页面中显示 unmount: 卸载,在页面中移除 my-tag 示例<my-tag> <!-- 布局 --> <h3 class="title">{ opts.title }</h3> <div>{ opts.text }</div> <!-- 逻辑 --> <script> var tag = this; tag.title = "标题3" </script> <!-- 样式,:scope 只对my-tag作用 --> <style> :scope{ display:block; } :scope .title{ color:#333; } </style> </my-tag> mount 示例<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div id="main"></div> <!-- 加载Riot --> <script src="js/riot+compiler.min.js" charset="utf-8"></script> <!-- 加载自定义的tag --> <script src="js/my-tag.tag" type="riot/tag" charset="utf-8"></script> <!-- 执行Mount --> <script type="text/javascript"> riot.mount( document.getElementById("main"), "my-tag", {title:"标题3",text:"内容"} ); </script> </body> </html> 更多riot.js文档 Riotjs v2.6.8 中文文档 不是最新版本,英文不是很好的先学懂 Riotjs v3.x 英文文档 Riotjs 代码风格指南 Riotjs Style Guide Riotjs segmentfault上的文章 Riotjs da宗熊专栏
riot.js入门--简介 Web Componnets(网页组件化) Web Component 是标准,所以会是组件技术的最终方向。最终互联网上将全部是这种标准组件,但这可能需要很长时间 Riot简介Riot的目标是使 UI 开发尽可能地简单。可以把它理解成 “web component的jquery” - 它提供了达成同样目标的更简短的语法。它简化了编写可重用组件的整体开发体验。Riot.js是一个客户端模型-视图-呈现(MVP)框架并且它非常轻量级甚至小于1kb。 尽管他的大小令人难以置信,所有它能构建的有如下:一个模板引擎,路由,甚至是库和一个严格的并具有组织的MVP模式。当模型数据变化时视图也会自动更新。MVP设计模式Riot使用Model-View-Presenter (MVP)设计模式来组织代码,这样它能够更模块化、更具可测试性且易于理解。 正如在MVC(模型-视图-控制器)或MVVM(模型-视图-视图模型)模式里,其目的是从应用程序的视图中分离逻辑,但MVP更简单。让我们把它和MVC比较一下: MVC模式更复杂。许多箭头围成一个圈。控制器的角色不明确,这种模式可以以许多不同的方式解释。事实上,这是造成有太多该模式下客户端框架的根本原因。MVP则相反,没有太多的解释空间,歧义少。每部分的作用是明确的。它适合大大大小小的工程,是单元测试的最佳模式。Riot的核心思想把部分的DOM和代码逻辑封装成一个为tag的文件,然后在需要的时候mount,在不需要的时候unmount。 mount: 加载,在页面中显示 unmount: 卸载,在页面中移除 my-tag 示例<my-tag> <!-- 布局 --> <h3 class="title">{ opts.title }</h3> <div>{ opts.text }</div> <!-- 逻辑 --> <script> var tag = this; tag.title = "标题3" </script> <!-- 样式,:scope 只对my-tag作用 --> <style> :scope{ display:block; } :scope .title{ color:#333; } </style> </my-tag> mount 示例<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div id="main"></div> <!-- 加载Riot --> <script src="js/riot+compiler.min.js" charset="utf-8"></script> <!-- 加载自定义的tag --> <script src="js/my-tag.tag" type="riot/tag" charset="utf-8"></script> <!-- 执行Mount --> <script type="text/javascript"> riot.mount( document.getElementById("main"), "my-tag", {title:"标题3",text:"内容"} ); </script> </body> </html> 更多riot.js文档 Riotjs v2.6.8 中文文档 不是最新版本,英文不是很好的先学懂 Riotjs v3.x 英文文档 Riotjs 代码风格指南 Riotjs Style Guide Riotjs segmentfault上的文章 Riotjs da宗熊专栏 -
-
electron安装sqlite3 npm install sqlite3 --savenpm install electron-rebuild --save npm install electron-prebuilt --save ###貌似无效 .\node_modules\.bin\electron-rebuild.cmd ###手动编译 cd .\node_modules\sqlite3 npm install nan --save npm run prepublish node-gyp configure --module_name=node_sqlite3 --module_path=../lib/binding/electron-v1.4-win32-x64 ###target是electron -v的版本 node-gyp rebuild --target=1.6.7 --arch=x64 --target_platform=win32 --dist-url=https://atom.io/download/electron/ --module_name=node_sqlite3 --module_path=../lib/binding/electron-v1.4-win32-x64
-
-
js获取当前屏幕分辨率 function getPixelRatio(context){ var backingStore = context.backingStorePixelRatio || context.webkitBackingStorePixelRatio || context.mozBackingStorePixelRatio || context.msBackingStorePixelRatio || context.oBackingStorePixelRatio || context.backingStorePixelRatio || 1; return (window.devicePixelRatio || 1) / backingStore; };
-
-
私有DNS服务器之dnsmasq搭建 安装yum install dnsmasq -y 配置nano /etc/dnsmasq.confresolv-file=/etc/resolv.dnsmasq.conf //设置解析文件 strict-order //放开#注释 listen-address=公网/局域网IP地址,127.0.0.1 addn-hosts=/etc/dnsmasq.hosts nano /etc/resolv.dnsmasq.confnameserver 127.0.0.1 nameserver 119.29.29.29 nameserver 182.254.116.116 nameserver 114.114.114.114 nameserver 114.114.114.115 nameserver 223.5.5.5 nameserver 223.6.6.6 nano /etc/dnsmasq.hosts10.201.11.222 local //ping local 会指向10.201.11.222 启动service dnsmasq start