搜索到
3
篇与
RiotJS
的结果
-
riot.js入门--项目脚手架 今天我们开始正式进入riot.js项目开发实战html脚手架<!DOCTYPE html> <html lang="zh-cn"> <head> <title>DSDC前端框架</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <meta http-equiv="pragma" content="no-cache" /> <meta name="viewport" content="user-scalable=0, width=device-width, initial-scale=1.0, maximum-scale=1.0" /> <link rel="shortcut icon" type="image/x-icon" href="/static/img/favicon.ico"> <link rel="stylesheet" type="text/css" href="/static/css/app.css?version={{ think.config('version') }}"/> </head> <body> <app-main></app-main> <script type="text/javascript" src="/static/lib/easyui/jquery.min.js"></script> <script type="text/javascript" src="/static/lib/riot/riot.compiler.min.js"></script> <script type="text/javascript" src="/static/js/app.js?version={{ think.config('version') }}"></script> <script type="riot/tag" src="/static/tag/app-main.tag?version={{ think.config('version') }}"></script> </body> </html> app.js/** 防止this污染 **/ var tag = this; /** jquery观察者 **/ (function ($) { var o = $({}); //自定义事件对象 $.each({ trigger: 'publish', on: 'subscribe', off: 'unsubscribe' }, function (key, val) { jQuery[val] = function () { o[key].apply(o, arguments); }; }); })(jQuery); $(function () { /** riot 全局混合函数 **/ riot.mixin({ /** riot 观察者 **/ observable: riot.observable(), /** mixin的其它方法... **/ extend: function (des, src, override) { if (src instanceof Array) { for (var i = 0, len = src.length; i < len; i++) this.extend(des, src[i], override); } for (var i in src) { if (override || !(i in des)) { des[i] = src[i]; } } return des; }, isEmptyObject: function (e) { var t; for (t in e) return !1; return !0 } }); /** 挂载app-main.tag **/ riot.mount('app-main'); /** jquery的观察者使用 **/ $.subscribe('toastr:show', function (e, arg = { type: 'success', title: '', message: '' }) { toastr[arg.type](arg.message, arg.title, { progressBar: true, closeButton: true }); }); $.publish('toastr:show', { type: 'success', title: '提醒', message: '系统升级成功!' }); /** riot的观察者使用 **/ tag.observable.on('metadata:table:reload', function () { $(tag.refs.metadataList).datagrid('reload'); }); tag.observable.trigger('metadata:table:reload'); }); metadata-list.tag<metadata-list> <table ref="metadataList"></table> <div ref="metadataListButtons"> <table> <tr> <td> <input ref="searchBox" name="searchMetadata"></input> </td> <td> <a ref="addButton">添加</a> </td> <td> <a ref="updateButton">更新</a> </td> <td> <a ref="deleteButton">删除</a> </td> </tr> </table> </div> <metadata-add if={show == 'add'}></metadata-add> <metadata-update if={show == 'update'}></metadata-update> <script> var tag = this; tag.on('before-mount', function(){ //挂载 add.tag riot.compile('/static/tag/metadata/add.tag', function() { riot.mount('metadata-add'); }); riot.compile('/static/tag/metadata/update.tag', function() { riot.mount('metadata-update'); }); //注册 metadata:table:reload 观察者事件 tag.observable.on('metadata:table:reload',function(){ $(tag.refs.metadataList).datagrid('reload'); }); }); tag.on('mount', function() { //$.parser.parse(tag.root); $(tag.refs.addButton).linkbutton({ iconCls: 'fa fa-plus icon', plain:true, onClick: function(){ tag.show = 'add'; tag.update(); } }); $(tag.refs.updateButton).linkbutton({ iconCls: 'fa fa-edit icon', plain:true, disabled:true, onClick: function(){ tag.show = 'update'; tag.update(); } }); $(tag.refs.deleteButton).linkbutton({ iconCls: 'fa fa-remove icon', plain:true, disabled:true, onClick: function(){ $.ajax({ type: 'POST', url: '/base/fetch', contentType: "application/json", dataType: "json", data: JSON.stringify({ '_url': '/metadata/source/delete', '_withtoken': true, 'ids': [tag.selectRow.id] }), success: function(res) { tag.observable.trigger('metadata:table:reload'); } }); } }); $(tag.refs.searchBox).searchbox({ searcher:function(value, name){ alert(value + "," + name) }, prompt:'搜索' }); $(tag.refs.metadataList).datagrid({ url: '/base/fetch', queryParams: { '_url': '/metadata/source/list', '_withtoken': true }, columns: [ [{ field: 'id', title: 'id', hidden: true }, { field: 'name', title: '系统名称', width:300 }, { field: 'code', title: '系统代码', width:200 }, { field: 'createdate', title: '创建日期', width:200 }, { field: 'mtddesc', title: '备注', width:400 }] ], fitColumns: true, fit:true, border: false, singleSelect:true, pageSize: 20, pageList: [20, 40, 60], pagination: true, pagePosition: 'top', loadFilter: function(data) { return data.result; }, onClickRow:function(index,row){ $(tag.refs.updateButton).linkbutton('enable'); $(tag.refs.deleteButton).linkbutton('enable'); tag.selectRow = row; }, onLoadSuccess:function(data){ $(tag.refs.updateButton).linkbutton('disable'); $(tag.refs.deleteButton).linkbutton('disable'); } }); $(tag.refs.metadataList).datagrid('getPager').pagination({ displayMsg: '位置: {from} 到 {to} 行,共计 {total} 项', //layout: ['list', 'sep', 'first', 'prev', 'sep', 'links', 'sep', 'next', 'last', 'sep', 'refresh'], buttons: $(tag.refs.metadataListButtons) }); }); </script> <style> :scope{ display: block; position: relative; height: 100%; } </style> </metadata-list>
-
riot.js入门--为什么选择riot 1、自定义标签它允许所有浏览器【>ie8】,使用自定义标签,<=ie8的浏览器,可使用html5shiv.js或其它方法,使用riot.js<todo> <!-- 布局 --> <h1>{ opts.title }</h1> <ul> <li each={ value, index in list }> {index}: {value} </li> </ul> <form onsubmit={ add }> <input> <button>Add #{ items.length + 1 }</button> </form> <!-- ui逻辑,可以放在这 --> <script> this.list = []; this.title = opts.title || "标题"; add(e) { var input = e.target[0] this.items.push(input.value) input.value = '' } </script> </todo> 一个自定义标签,把脚本也html结构关联到一起,形成一个可重用的组件。2、可读性更强自定义标签,让你更简单的使用html,构建更复杂的views。你的应用,使用自定义标签后,看起来,就会像这样子:<body> <h1>欢迎学习riot.js</h1> <article-header></article-header> <article-content> <part1></part1> <part2></part2> </article-content> <article-footer></article-footer> <script> riot.mount('*', { api: forum_api }); </script> </body> 用自定义标签划分板块,结构会更加的清晰易懂,每个板块只管管好自己的逻辑,并不担心因板块太多,而显得混乱。3、虚拟dom 尽可能减少DOM重绘和回流的次数 单向的数据传输: update或unmount都是从 父亲->孩子 预编译和缓存表达式,解析更加高效 更多可控的事件 可用于服务器端 4、更加接近标准 没有独立的监听属性的系统【没额外的消耗】 事件对IE8友好 能很好的跟其它工具合作 没有额外的属性前缀 【不需要 data-xx 或 ng-xx】 jQuery友好 5、使用你自己喜欢的工具编译 能用coffeescript、jade、typescript、es6或任意的预处理器创建标签 整合到npm, commonjs, amd, bower和component 有gulp,grunt, browserfiy插件 特性1、友好的语法尽可能简单,但高效强大的语法,是它设计的初衷之一。 强大的属性缩写: class={enable: true, hidden: false} 不需要额外的手动绑定,像render,state,constructor等 可插值使用: Add #{items.length + 1} 或 class=”item {selectd: true}” 逻辑代码,可不放在script标签内 可使用【部分】es6方法声明 2、更短的学习曲线只有很少的API,常用的,就mount/unmount, route, on/trigger, observable3、体积小,但功能强大除了mvp常用功能外,还有路由,事件监听等强大的板块,几乎能满足日常的站点开发。4、零依赖而且不依赖其它类库,能独立运行。5、低耦合独立组件,随时可以插拔使用部分转载来源:da宗熊专栏 -- 初识riot.js
-
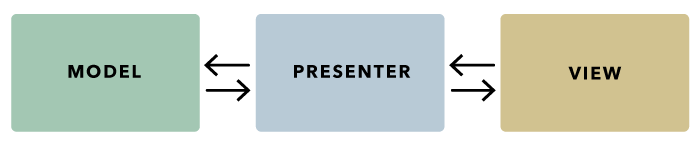
![riot.js入门--简介]() riot.js入门--简介 Web Componnets(网页组件化) Web Component 是标准,所以会是组件技术的最终方向。最终互联网上将全部是这种标准组件,但这可能需要很长时间 Riot简介Riot的目标是使 UI 开发尽可能地简单。可以把它理解成 “web component的jquery” - 它提供了达成同样目标的更简短的语法。它简化了编写可重用组件的整体开发体验。Riot.js是一个客户端模型-视图-呈现(MVP)框架并且它非常轻量级甚至小于1kb。 尽管他的大小令人难以置信,所有它能构建的有如下:一个模板引擎,路由,甚至是库和一个严格的并具有组织的MVP模式。当模型数据变化时视图也会自动更新。MVP设计模式Riot使用Model-View-Presenter (MVP)设计模式来组织代码,这样它能够更模块化、更具可测试性且易于理解。 正如在MVC(模型-视图-控制器)或MVVM(模型-视图-视图模型)模式里,其目的是从应用程序的视图中分离逻辑,但MVP更简单。让我们把它和MVC比较一下: MVC模式更复杂。许多箭头围成一个圈。控制器的角色不明确,这种模式可以以许多不同的方式解释。事实上,这是造成有太多该模式下客户端框架的根本原因。MVP则相反,没有太多的解释空间,歧义少。每部分的作用是明确的。它适合大大大小小的工程,是单元测试的最佳模式。Riot的核心思想把部分的DOM和代码逻辑封装成一个为tag的文件,然后在需要的时候mount,在不需要的时候unmount。 mount: 加载,在页面中显示 unmount: 卸载,在页面中移除 my-tag 示例<my-tag> <!-- 布局 --> <h3 class="title">{ opts.title }</h3> <div>{ opts.text }</div> <!-- 逻辑 --> <script> var tag = this; tag.title = "标题3" </script> <!-- 样式,:scope 只对my-tag作用 --> <style> :scope{ display:block; } :scope .title{ color:#333; } </style> </my-tag> mount 示例<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div id="main"></div> <!-- 加载Riot --> <script src="js/riot+compiler.min.js" charset="utf-8"></script> <!-- 加载自定义的tag --> <script src="js/my-tag.tag" type="riot/tag" charset="utf-8"></script> <!-- 执行Mount --> <script type="text/javascript"> riot.mount( document.getElementById("main"), "my-tag", {title:"标题3",text:"内容"} ); </script> </body> </html> 更多riot.js文档 Riotjs v2.6.8 中文文档 不是最新版本,英文不是很好的先学懂 Riotjs v3.x 英文文档 Riotjs 代码风格指南 Riotjs Style Guide Riotjs segmentfault上的文章 Riotjs da宗熊专栏
riot.js入门--简介 Web Componnets(网页组件化) Web Component 是标准,所以会是组件技术的最终方向。最终互联网上将全部是这种标准组件,但这可能需要很长时间 Riot简介Riot的目标是使 UI 开发尽可能地简单。可以把它理解成 “web component的jquery” - 它提供了达成同样目标的更简短的语法。它简化了编写可重用组件的整体开发体验。Riot.js是一个客户端模型-视图-呈现(MVP)框架并且它非常轻量级甚至小于1kb。 尽管他的大小令人难以置信,所有它能构建的有如下:一个模板引擎,路由,甚至是库和一个严格的并具有组织的MVP模式。当模型数据变化时视图也会自动更新。MVP设计模式Riot使用Model-View-Presenter (MVP)设计模式来组织代码,这样它能够更模块化、更具可测试性且易于理解。 正如在MVC(模型-视图-控制器)或MVVM(模型-视图-视图模型)模式里,其目的是从应用程序的视图中分离逻辑,但MVP更简单。让我们把它和MVC比较一下: MVC模式更复杂。许多箭头围成一个圈。控制器的角色不明确,这种模式可以以许多不同的方式解释。事实上,这是造成有太多该模式下客户端框架的根本原因。MVP则相反,没有太多的解释空间,歧义少。每部分的作用是明确的。它适合大大大小小的工程,是单元测试的最佳模式。Riot的核心思想把部分的DOM和代码逻辑封装成一个为tag的文件,然后在需要的时候mount,在不需要的时候unmount。 mount: 加载,在页面中显示 unmount: 卸载,在页面中移除 my-tag 示例<my-tag> <!-- 布局 --> <h3 class="title">{ opts.title }</h3> <div>{ opts.text }</div> <!-- 逻辑 --> <script> var tag = this; tag.title = "标题3" </script> <!-- 样式,:scope 只对my-tag作用 --> <style> :scope{ display:block; } :scope .title{ color:#333; } </style> </my-tag> mount 示例<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div id="main"></div> <!-- 加载Riot --> <script src="js/riot+compiler.min.js" charset="utf-8"></script> <!-- 加载自定义的tag --> <script src="js/my-tag.tag" type="riot/tag" charset="utf-8"></script> <!-- 执行Mount --> <script type="text/javascript"> riot.mount( document.getElementById("main"), "my-tag", {title:"标题3",text:"内容"} ); </script> </body> </html> 更多riot.js文档 Riotjs v2.6.8 中文文档 不是最新版本,英文不是很好的先学懂 Riotjs v3.x 英文文档 Riotjs 代码风格指南 Riotjs Style Guide Riotjs segmentfault上的文章 Riotjs da宗熊专栏