搜索到
30
篇与
文档教程
的结果
-
计算大模型需要的GPU内存 计算大模型需要的GPU内存一个大模型需要多大 GPU 内存才能跑起来的计算公式:M = ((P * 4B) / (32 / Q) ) * 1.2M: 所需的 GPU 显存,单位是 GB。P: 模型的参数数量。例如,7B 模型有 70 亿个参数。4B: 每个参数占用的字节数,这里假设每个参数占用 4 个字节(通常指 FP32 或 Float32 格式)。32: 4 个字节等于 32 位。Q: 加载模型时使用的位数。例如,16 位 (FP16/BF16),8 位 (INT8) 或 4 位 (INT4)。这通常称为量化。1.2: 表示额外开销的系数,通常为 20%。这考虑了除了模型权重之外还需要加载到 GPU 显存中的其他数据,例如优化器状态、梯度等。举个例子:使用 FP16 量化加载 Llama 70B 模型,计算过程就是 M = ( (70,000,000,000 4) / (32 / 16) ) 1.2 = 168 GB
-
AI模型逻辑判断能力测试题 1. numbers由几个字母组成? 答案:7个。2. 7年前,妈妈的年龄是儿子的6倍,儿子今年12岁,妈妈今年几岁? 答案:37岁。3. 有一串彩珠,按2红3绿4黄的顺序依次排列,第600颗是什么颜色? 答案:黄色。4. 把一堆小棒分成10堆,每堆小棒根数都是单数,且一堆比一堆少2根,应如何分? 答案:17 15 13 11 9 7 5 3 1。5. 李白最长的一首诗? 答案:《经乱离后天恩流夜郎忆旧游书怀赠江夏韦太守良宰》。6. 小明45元卖出一顶帽子,收到一张100元假钞,找零55元,帽子进货价15元一顶,如果小明不知道他收到的是一张假钞,请问小明亏了多少钱? 答案:70元,成本15+找零55。7. 我的弟弟今年3岁了,姐姐的年龄是弟弟的2倍,当弟弟79岁时,姐姐将是多少岁? 答案:82岁。8. 壮壮数他家的鸡和兔,有头共16个,有脚共44只,问:壮壮家的鸡和兔共有多少只? 答案:鸡有10只,兔有6只。9. 张三打了李四一巴掌,李四对张三说:“你是不是没吃饭”,李四说这句话含义是? 答案:含义是张三打的轻了。10. 用5个1怎么计算得到6? 答案:(1+1)*(1+1+1)=6。11. 开车变道时为啥就算后面没车也要打转向灯? 答案:形成肌肉记忆,养成好习惯。12. 一斤铁和一斤棉花谁重? 答案:一样重。13. 如果一个球的直径为6厘米,那么它的体积是多少? 答案:113.1立方厘米。14. 牵牛花也叫爬山虎对吗? 答案:不对。15. 能否被正整数2和3整除? 答案:不能。16. 妈妈掉水里先吃饼干还是巧克力? 答案:先救妈妈。17. 爷爷和奶奶能不能结婚?18. 来了7个领导只准备了6根烟怎么办?19. 番茄炒洗衣机怎么制作?20. 小明的爸爸有3个儿子,老大叫大毛,老二叫二毛,小明喜欢踢足球,老三叫什么?21. 蓝牙耳机坏了挂牙科还是耳科?22. 蒸1个包子要10分钟,蒸十个包子要多久?23. 父亲和母亲能结婚吗24. 金融危机将在什么发生25. 张三和小明正在谈论小红,突然小红迎面走来过来,张三说:“真是说曹操曹操就到”,请问谁到了?26. 有两个瓶子,一个装有3升水,另一个装有5升水,问如何只用这两个瓶子得到4升水?27. 我左手有个苹果手机,右手有个华为手机,现在我把左右手的手机交换一下,问,左手是什么手机?28. 假设我双手无法活动,我要怎么才能把地上的球运到家?29. 假设我左手食指的位置上有颗痣,右手中指的位置上有颗痣,现在我把左右手的手交换一下位置,左手食指还有痣吗?30. 改正语句:你到看的时一片精菜的说小,描了述小王在禛上遇道阿sir的故式. 答案:你看到的是一篇精彩的小说,描述了小王在镇上遇到阿Sir的故事。31. 列出最常见的20中水果名称 答案: 1.要求不得重复 2.只能出现水果名称,而不能出现加工名称如柿饼32. 把下面从大到小排序 0 - 187 次 1 - 100 次 2 - 225 次 3 - 128 次 4 - 64 次 5 - 92 次 6 - 69 次 7 - 206 次 8 - 127 次 9 - 65 次 答案: 2 - 225 次 7 - 206 次 0 - 187 次 3 - 128 次 8 - 127 次 1 - 100 次 5 - 92 次 6 - 69 次 9 - 65 次 4 - 64 次
-
在 Deepin 系统中使用 create_ap 命令行创建 AP 热点 在Deepin系统中使用create_ap命令行创建AP热点在Deepin系统中,有时候我们需要将自己的电脑设置为一个无线热点,方便其他设备连接。使用create_ap命令行工具可以轻松实现这一需求。下面就为大家详细介绍在Deepin系统中使用create_ap命令行创建AP热点的方法。一、下载并编译create_ap克隆仓库首先,我们需要从GitHub上克隆create_ap的代码仓库。在终端中输入以下命令:git clone https://github.com/oblique/create_ap这行命令会将create_ap的代码下载到当前目录下,你可以在下载完成后通过文件管理器查看。进入目录并安装下载完成后,进入到create_ap目录中,执行编译和安装操作:cd create_ap make installmake install命令会自动编译代码并将create_ap安装到系统中,这样我们就可以在系统的任何位置使用create_ap命令了。二、使用命令ifconfig查看网卡在创建AP热点之前,我们需要明确自己电脑的有线网卡和无线网卡名称。在Deepin系统中,可以使用ifconfig命令来查看。在终端中输入ifconfig,会列出当前系统中所有的网络接口信息。一般来说,有线网卡的名称可能类似enp2s0,无线网卡的名称可能类似wlx502b730853a1 。不同电脑的网卡名称可能会有所不同,你需要仔细辨别。三、测试创建AP热点当我们完成了create_ap的安装并且确定了有线网卡和无线网卡名称后,就可以使用create_ap命令来创建AP热点进行测试了。命令格式如下:sudo create_ap [无线网卡名称] [有线网卡名称] [热点名称] [热点密码]例如,如果你的无线网卡是wlx502b730853a1,有线网卡是enp2s0,热点名称想设置为wifi_name,密码设置为wifi_password,那么在终端中输入的命令就是:sudo create_ap wlx502b730853a1 enp2s0 wifi_name wifi_password执行命令后,系统会开始创建AP热点。此时,使用其他支持无线连接的设备(如手机、笔记本电脑等)搜索附近的无线网络,应该能够发现名为wifi_name的热点。尝试连接该热点,输入密码wifi_password,如果连接成功,并且设备能够正常访问互联网,说明热点创建和网络共享功能正常。四、编辑配置文件为了让热点设置更加持久和方便管理,我们可以编辑/etc/create_ap.conf文件。在终端中使用文本编辑器(如sudo nano /etc/create_ap.conf)打开该文件,并将以下内容修改为自己的实际配置:WIFI_IFACE=wlx502b730853a1 INTERNET_IFACE=enp2s0 SSID=wifi_name PASSPHRASE=wifi_password修改完成后,保存并关闭文件。这样下次使用create_ap时,就会按照配置文件中的设置来创建热点,无需每次都在命令行中输入参数。配置文件解释 :CHANNEL=default:无线热点的频道设置为默认信道。 GATEWAY=10.0.0.1:设置无线热点的网关地址为10.0.0.1。 WPA_VERSION=2:设置无线热点使用的WPA版本为2。 ETC_HOSTS=0:禁用/etc/hosts文件的解析。 DHCP_DNS=gateway:设置无线热点的DHCP DNS服务器为网关地址。 NO_DNS=0:启用无线热点的DNS服务器。 NO_DNSMASQ=0:启用DNSMASQ服务。 HIDDEN=0:无线热点的SSID不隐藏。 MAC_FILTER=0:禁用MAC地址过滤。 MAC_FILTER_ACCEPT=/etc/hostapd/hostapd.accept:指定MAC地址过滤的白名单文件路径。 ISOLATE_CLIENTS=0:不隔离连接到无线热点的客户端之间的通信。 SHARE_METHOD=nat:使用NAT方式进行无线热点的Internet共享。 IEEE80211N=0:禁用802.11n标准。(2.4G) IEEE80211AC=0:禁用802.11ac标准。(5G) HT_CAPAB=[HT40+]:启用HT40+高级设置。 VHT_CAPAB=:未指定VHT_CAPAB。 DRIVER=nl80211:使用nl80211驱动程序。 NO_VIRT=0:启用虚拟无线接口。 COUNTRY=:未指定国家代码。 FREQ_BAND=2.4:设置频段为2.4GHz。 NEW_MACADDR=:未指定新的MAC地址。 DAEMONIZE=0:不将create_ap进程置于后台运行。 NO_HAVEGED=0:启用haveged服务。 WIFI_IFACE=wlp3s0:指定用于创建无线热点的无线网卡接口。 INTERNET_IFACE=enp1s0:指定用于连接到Internet的有线网卡接口。 SSID=0125:设置无线热点的SSID为0125。 PASSPHRASE=12345678:设置无线热点的密码为12345678。 USE_PSK=0:禁用预共享密钥(PSK)。列出网卡支持信道sudo iwlist wlp3s0 channel通过create_ap修改信道CHANNEL=8:无线热点的频道设置为信道8。 FREQ_BAND=2.4:设置频段为2.4GHz。CHANNEL=36:无线热点的频道设置为信道36。 FREQ_BAND=5:设置频段为5GHz。五、加入系统自启动为了让AP热点在系统启动时自动创建,我们需要将create_ap服务(/usr/lib/systemd/system/create_ap.service)加入到系统自启动项中。在终端中依次执行以下命令:systemctl daemon-reload systemctl enable create_ap.service systemctl start create_ap.servicesystemctl daemon-reload命令用于重新加载系统服务配置,确保系统识别到最新的服务设置。systemctl enable create_ap.service命令将create_ap服务设置为开机自启,而systemctl start create_ap.service命令则是立即启动create_ap服务。通过以上步骤,我们就可以在Deepin系统中使用create_ap命令行方式轻松创建AP热点,并实现了热点的测试、配置文件管理以及系统自启动功能。
-
P106-100 显卡配置说明 P106-100 显卡性能简介P106-100 显卡由完整的 1060 核心 gp106 阉割输出接口而来,其性能与 1060 6g 几乎一致,在部分跑分测试软件中甚至能超越 1066。虽然因非独显直连会有性能损失,导致游戏部分帧数相差 10 几帧,但该损失几乎可忽略不计,可将其当作 1060 或 1066 使用。新驱动安装说明官网的游戏驱动仅更新到 417.22 版本,过于陈旧。若要安装 23 年 12 月最新的 546.29 驱动,只需以下三步:第一步,进 bios 设核显优先,在 cms 中设显示设备为 uefi only;第二步,使用 ddu 清理之前的驱动,新系统可忽略此步;第三步,导入证书后打驱动。若想了解更多关于此卡的玩法,可到百度贴吧 p106 吧查看。硬件与系统要求必须使用核显 U,建议选择 4 代以上的产品。这是因为 P106-100 显卡的工作方式依赖于核显的支持,合适的核显 U 能确保显卡稳定运行并发挥最佳性能。同时,系统建议使用 WIN10 版本号 22H2 及以上,最好安装 WIN11,其对硬件的调度更为出色,兼容性也更好,不过要注意 win7 系统不支持该显卡。详细配置步骤分解检查硬盘分区格式与系统:验货后,需查看硬盘分区格式是否为 gpt,若不是则需重做磁盘格式并重装系统。BIOS 设置:通用设置:开机进 BIOS,将核显设为优先输出,一般在高级选项里将主要显示设备设置成 IGFX,在启动选项中找到 CMS 并关闭。但如果是 H610 以上国产主板,设置后开机黑屏,可关机拔电池后重新设置显示设备为 IGFX,在启动选项里将 CMS 的显卡设备由 Legacy 修改成 UEFI 启动。不同主板的核显启动设置示例:华硕主板:设置核显开机,首先切换成中文,进入高级模式,在高级选项下的系统代理设置中,将首选显卡选择 igpu,并打开初始化 igpu,最后按 f10 保存开机。微星主板:主要是在显示器设置中,将其设置为要么是 IGD 要么就是改为 IGPU。七彩虹主板:较为复杂,首先进 bios,点高级设置,找到北桥(部分在南桥),在板载设置中,开启集显启动 IGD 或者直接开启板载,若不进行此设置直接插卡大概率无法点亮屏幕。昂达 B550SD4 ITX 等 AMD 主板:进入 ADVANCED,选择 amd cbs,再进入 nbio commom option,找到 gfx configuration,在 igpu configuration 中选 uma_specified,将 uma frame buffer size 设置为〔2g〕。插卡与检查:插卡并插好供电,开机能点亮则成功第一步。进入系统后打开 “设备管理器”,若有 “3D 视频管理器” 的黄色❔,则表示正常识卡。卸载旧驱动:拔掉网线,打开 DDU,使用卸载不重启模式,将 Intel、AMD、Nvidia 的驱动都卸载一遍,完成后重启电脑。导入证书:重启后,双击 EVRootCA.reg 导入证书。安装魔改驱动:再次重启,按 F8 选择 “禁用驱动程序强制签名” 模式,进入系统后安装魔改驱动,安装好后重启,再联网安装核显驱动。检查驱动安装:右键空白处,选择显示设置 - 图形设置 - benchmark - 选项,看 “高性能” 处是否为 P106。还需在桌面鼠标右键 - 打开 NVIDIA 控制面板,在左边设置 PHYSX,选择 PHYSX 处理器为 P106-100 并应用;继续在左边管理 3D 设置 - 全局设置中,将首选图形处理器选为高性能 NVIDIA 处理器,并在所有选项里选 P106-100。最后查看设备管理器中是否正常识别了 P106 和核显。电源管理设置:在设置 - 电源管理里,将 “电源管理模式” 设为 “最高性能优先”,并禁用 WIN10 自动更新显卡驱动。不同核显与接口的注意事项视频输出接口排名为:DP 接口 = miniDP 接口 > HDMI 接口 > DVI 接口 > VGA 接口。若显示器不是高刷显示器,只有 60HZ 基本刷新率,可使用主板的 hdmi、dvi、vga 接口;若显示器支持最大分辨率 1080P 或 2K 以上和最大刷新率 120HZ 以上,则需使用主板的 dp 接口或 minidp 接口,才能达到显示器最大分辨率和最高刷新率。CPU 核心显卡为 hd4600,hd4400 或以下的,用主板的 dp 口最高只有 120hz 的刷新率;若显示器刷新率更高,也只能达到 120hz。CPU 核心显卡为 hd530,p530,uhd630,p630 和以上的,用主板的 dp 口可达到最大分辨率和最高刷新率 165hz 。常见问题及解决方法错误代码卡 10/12 资源不足,可在 bios 中设置显卡启动为 uefi 解决,此问题多出现于 4 代,10 代以后默认只支持 uefi 不会出现。错误代码卡 12,需采用 UEFI+GPT 模式重装操作系统,并准备好装有快速分区和镜像的 peu 盘,进入 pe 页面后删除所有分区并重新分区,将硬盘格式从 MRB 改为 GUID 格式,2048 扇区改为 4096 扇区保存,同时在 bios 中设置多显示开启,cms 关闭,uefi only 启动,关闭安全启动,选择核显输出,华擎 b85itx 还需关闭魔改 bios 中的 above4g 。错误代码卡 43,需检查显卡供电是否插好,尽量不用杂牌电源,重新安装驱动,若仍有问题大概率是显卡损坏。错误代码卡 39,可点电源重启,开机进入主板 bios,如华硕 h81 需进入高级模式,选择启动,找到安全启动,将操作系统类型选为其他操作系统,f10 保存开机即可。错误代码卡 52,需重装系统,可选择保留文件和软件升级到最新 Win10 版本,或直接一键重装,但 C 盘文件会清零。装好驱动后蓝屏,可在 bios 中将 pcie 速率设置的 “默认自动” 改成 “gen1”。显卡插上开机能通电但黑屏不显示,进 bios 设置首选显卡为 “核显”,个别新主板可能还需关闭 cms。个别 B760 插卡不亮,设置核显优先也不亮,可打开 csm 并启用 uefi 启动。精粤 h97i 需在 cms 中设置显卡 uefi 模式为 uefi only,核显改为 igfx。B85 等主板若安全模式装驱动后无显卡控制面板,重启进入正常模式,无需卸载重装驱动,也可能是 bios 未关闭安全模式。如果在安装和使用 P106-100 显卡过程中遇到问题,可参考以上内容进行排查和解决。希望这篇博客能帮助大家顺利配置 P106-100 显卡,享受其带来的性能体验。
-
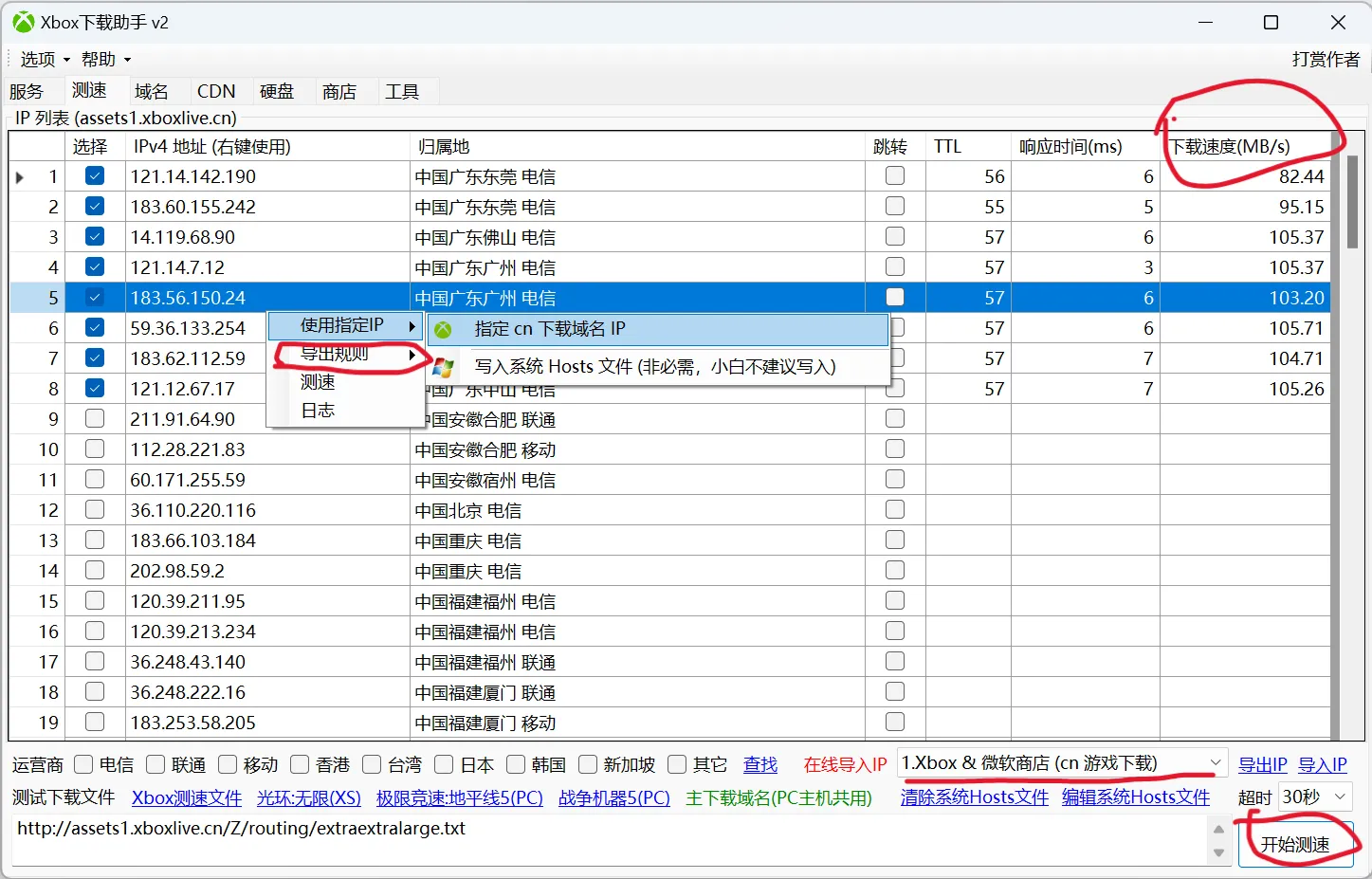
![OpenWrt 下通过修改 dnsmasq 实现 Xbox 加速]() OpenWrt 下通过修改 dnsmasq 实现 Xbox 加速 一、获取 Xbox 下载助手规则首先,我们需要从 https://github.com/skydevil88/XboxDownload 上获取 Xbox 下载助手 。在 Xbox 下载助手 查找栏里输入你所在地区,比如 “江苏”,来筛选出最近的节点。然后点击按照 “下载速度” 排序,选择最快的节点并右击,选择 “导出规则”>“DNSMASQ” 规则,此时规则就会拷贝到剪切板里,把内容拷贝到临时的文本文件里,这一步是后续配置的关键。二、编辑 dnsmasq.conf 文件通过命令 nano /etc/dnsmasq.conf 来编辑 dnsmasq.conf 文件。在文件末尾添加以下最终的文本文件内容,如果之前存在相关内容则需要删除:(以下是个示例,需要替换成你获得的最佳IP,一段时间后可能失效)# 主下载域名(PC 主机共用) address=/assets1.xboxlive.cn/112.87.86.112 address=/assets2.xboxlive.cn/112.87.86.112 address=/d1.xboxlive.cn/112.87.86.112 address=/d2.xboxlive.cn/112.87.86.112 # XboxOne 部分老游戏下载域名,PC、主机新游戏都不再使用此域名 address=/dlassets.xboxlive.cn/223.109.105.4 address=/dlassets2.xboxlive.cn/223.109.105.4 # 应用和部分 PC 游戏使用此域名下载 address=/dl.delivery.mp.microsoft.com/112.84.131.218 address=/tlu.dl.delivery.mp.microsoft.com/112.84.131.218 # PlayStation address=/gst.prod.dl.playstation.net/223.111.139.91 address=/gs2.ww.prod.dl.playstation.net/223.111.139.91 address=/zeus.dl.playstation.net/223.111.139.91 address=/ares.dl.playstation.net/223.111.139.91 # Xbox 国际域名 address=/xvcf1.xboxlive.com/184.50.87.9 address=/xvcf2.xboxlive.com/184.50.87.9 address=/assets1.xboxlive.com/184.50.87.9 address=/assets2.xboxlive.com/184.50.87.9 address=/d1.xboxlive.com/184.50.87.9 address=/d2.xboxlive.com/184.50.87.9 address=/dlassets.xboxlive.com/184.50.87.9 address=/dlassets2.xboxlive.com/184.50.87.9 address=/dl.delivery.mp.microsoft.com/184.50.87.9 address=/tlu.dl.delivery.mp.microsoft.com/184.50.87.9 # PlayStation address=/gst.prod.dl.playstation.net/184.50.87.9 address=/gs2.ww.prod.dl.playstation.net/184.50.87.9 address=/zeus.dl.playstation.net/184.50.87.9 address=/ares.dl.playstation.net/184.50.87.9 # Nintendo Switch address=/atum.hac.lp1.d4c.nintendo.net/184.50.87.9 address=/bugyo.hac.lp1.eshop.nintendo.net/184.50.87.9 address=/ctest-ul-lp1.cdn.nintendo.net/184.50.87.9 address=/ctest-dl-lp1.cdn.nintendo.net/184.50.87.9 address=/atum-eda.hac.lp1.d4c.nintendo.net/0.0.0.0 # EA、战网、Epic、育碧 address=/origin-a.akamaihd.net/184.50.87.9 address=/ssl-lvlt.cdn.ea.com/0.0.0.0 address=/blzddist1-a.akamaihd.net/184.50.87.9 address=/epicgames-download1.akamaized.net/184.50.87.9 address=/uplaypc-s-ubisoft.cdn.ubi.com/184.50.87.9三、保存并重启 dnsmasq 服务完成上述编辑后,保存文件并通过命令 service dnsmasq restart 来重启 dnsmasq 服务,使配置生效。这样就完成了在 OpenWrt 下通过修改 dnsmasq 来实现 Xbox 加速的操作,让你的游戏下载体验更加流畅快速。请注意,以上操作可能因网络环境和设备差异而产生不同效果,在操作前建议备份相关文件,以防出现意外情况。同时,IP 地址可能会随着时间有所变化,如果发现加速效果不佳,可以重新检查并更新相关的 IP 地址信息。备注:防止下载走ssr流量SSRPlus -> 访问控制 -> 不走代理的域名 填入如下内容:assets1.xboxlive.cn assets2.xboxlive.cn d1.xboxlive.cn d2.xboxlive.cn dlassets.xboxlive.cn dlassets2.xboxlive.cn dl.delivery.mp.microsoft.com tlu.dl.delivery.mp.microsoft.com xvcf1.xboxlive.com xvcf2.xboxlive.com assets1.xboxlive.com assets2.xboxlive.com d1.xboxlive.com d2.xboxlive.com dlassets.xboxlive.com dlassets2.xboxlive.com dl.delivery.mp.microsoft.com tlu.dl.delivery.mp.microsoft.com gst.prod.dl.playstation.net gs2.ww.prod.dl.playstation.net zeus.dl.playstation.net ares.dl.playstation.net atum.hac.lp1.d4c.nintendo.net bugyo.hac.lp1.eshop.nintendo.net ctest-ul-lp1.cdn.nintendo.net ctest-dl-lp1.cdn.nintendo.net atum-eda.hac.lp1.d4c.nintendo.net origin-a.akamaihd.net ssl-lvlt.cdn.ea.com blzddist1-a.akamaihd.net epicgames-download1.akamaized.net uplaypc-s-ubisoft.cdn.ubi.com
OpenWrt 下通过修改 dnsmasq 实现 Xbox 加速 一、获取 Xbox 下载助手规则首先,我们需要从 https://github.com/skydevil88/XboxDownload 上获取 Xbox 下载助手 。在 Xbox 下载助手 查找栏里输入你所在地区,比如 “江苏”,来筛选出最近的节点。然后点击按照 “下载速度” 排序,选择最快的节点并右击,选择 “导出规则”>“DNSMASQ” 规则,此时规则就会拷贝到剪切板里,把内容拷贝到临时的文本文件里,这一步是后续配置的关键。二、编辑 dnsmasq.conf 文件通过命令 nano /etc/dnsmasq.conf 来编辑 dnsmasq.conf 文件。在文件末尾添加以下最终的文本文件内容,如果之前存在相关内容则需要删除:(以下是个示例,需要替换成你获得的最佳IP,一段时间后可能失效)# 主下载域名(PC 主机共用) address=/assets1.xboxlive.cn/112.87.86.112 address=/assets2.xboxlive.cn/112.87.86.112 address=/d1.xboxlive.cn/112.87.86.112 address=/d2.xboxlive.cn/112.87.86.112 # XboxOne 部分老游戏下载域名,PC、主机新游戏都不再使用此域名 address=/dlassets.xboxlive.cn/223.109.105.4 address=/dlassets2.xboxlive.cn/223.109.105.4 # 应用和部分 PC 游戏使用此域名下载 address=/dl.delivery.mp.microsoft.com/112.84.131.218 address=/tlu.dl.delivery.mp.microsoft.com/112.84.131.218 # PlayStation address=/gst.prod.dl.playstation.net/223.111.139.91 address=/gs2.ww.prod.dl.playstation.net/223.111.139.91 address=/zeus.dl.playstation.net/223.111.139.91 address=/ares.dl.playstation.net/223.111.139.91 # Xbox 国际域名 address=/xvcf1.xboxlive.com/184.50.87.9 address=/xvcf2.xboxlive.com/184.50.87.9 address=/assets1.xboxlive.com/184.50.87.9 address=/assets2.xboxlive.com/184.50.87.9 address=/d1.xboxlive.com/184.50.87.9 address=/d2.xboxlive.com/184.50.87.9 address=/dlassets.xboxlive.com/184.50.87.9 address=/dlassets2.xboxlive.com/184.50.87.9 address=/dl.delivery.mp.microsoft.com/184.50.87.9 address=/tlu.dl.delivery.mp.microsoft.com/184.50.87.9 # PlayStation address=/gst.prod.dl.playstation.net/184.50.87.9 address=/gs2.ww.prod.dl.playstation.net/184.50.87.9 address=/zeus.dl.playstation.net/184.50.87.9 address=/ares.dl.playstation.net/184.50.87.9 # Nintendo Switch address=/atum.hac.lp1.d4c.nintendo.net/184.50.87.9 address=/bugyo.hac.lp1.eshop.nintendo.net/184.50.87.9 address=/ctest-ul-lp1.cdn.nintendo.net/184.50.87.9 address=/ctest-dl-lp1.cdn.nintendo.net/184.50.87.9 address=/atum-eda.hac.lp1.d4c.nintendo.net/0.0.0.0 # EA、战网、Epic、育碧 address=/origin-a.akamaihd.net/184.50.87.9 address=/ssl-lvlt.cdn.ea.com/0.0.0.0 address=/blzddist1-a.akamaihd.net/184.50.87.9 address=/epicgames-download1.akamaized.net/184.50.87.9 address=/uplaypc-s-ubisoft.cdn.ubi.com/184.50.87.9三、保存并重启 dnsmasq 服务完成上述编辑后,保存文件并通过命令 service dnsmasq restart 来重启 dnsmasq 服务,使配置生效。这样就完成了在 OpenWrt 下通过修改 dnsmasq 来实现 Xbox 加速的操作,让你的游戏下载体验更加流畅快速。请注意,以上操作可能因网络环境和设备差异而产生不同效果,在操作前建议备份相关文件,以防出现意外情况。同时,IP 地址可能会随着时间有所变化,如果发现加速效果不佳,可以重新检查并更新相关的 IP 地址信息。备注:防止下载走ssr流量SSRPlus -> 访问控制 -> 不走代理的域名 填入如下内容:assets1.xboxlive.cn assets2.xboxlive.cn d1.xboxlive.cn d2.xboxlive.cn dlassets.xboxlive.cn dlassets2.xboxlive.cn dl.delivery.mp.microsoft.com tlu.dl.delivery.mp.microsoft.com xvcf1.xboxlive.com xvcf2.xboxlive.com assets1.xboxlive.com assets2.xboxlive.com d1.xboxlive.com d2.xboxlive.com dlassets.xboxlive.com dlassets2.xboxlive.com dl.delivery.mp.microsoft.com tlu.dl.delivery.mp.microsoft.com gst.prod.dl.playstation.net gs2.ww.prod.dl.playstation.net zeus.dl.playstation.net ares.dl.playstation.net atum.hac.lp1.d4c.nintendo.net bugyo.hac.lp1.eshop.nintendo.net ctest-ul-lp1.cdn.nintendo.net ctest-dl-lp1.cdn.nintendo.net atum-eda.hac.lp1.d4c.nintendo.net origin-a.akamaihd.net ssl-lvlt.cdn.ea.com blzddist1-a.akamaihd.net epicgames-download1.akamaized.net uplaypc-s-ubisoft.cdn.ubi.com -
Deepin 系统自动挂载硬盘分区教程 在 Deepin 系统中,挂载硬盘分区可以让我们更方便地访问和管理不同的磁盘空间。本教程将详细介绍如何在 Deepin 系统中挂载 NTFS 格式的硬盘分区。查询 NTFS 磁盘的 UUID在终端中输入sudo blkid命令,可以查询出系统中所有磁盘的信息。例如:/dev/sda1: BLOCK_SIZE="512" UUID="1078726878724C8A" TYPE="ntfs" PARTUUID="9963e7bd-01"这里的 UUID(Universally Unique Identifier)是一个唯一标识符,用于区分不同的磁盘分区。在挂载硬盘分区时,我们需要使用这个 UUID 来指定要挂载的分区。编辑 /etc/fstab 文件打开终端,输入以下命令以使用文本编辑器打开 /etc/fstab 文件:sudo nano /etc/fstab在文件末尾添加以下内容:UUID=1078726878724C8A /data ntfs defaults 0 0这里的每一个参数都有特定的含义:UUID=1078726878724C8A:指定要挂载的磁盘分区的 UUID。这个 UUID 是在第一步中通过sudo blkid命令查询得到的。/data:挂载点,即磁盘分区在文件系统中的挂载位置。你可以根据自己的需求选择一个合适的挂载点,例如 /mnt/data、/media/data 等。ntfs:文件系统类型,表示要挂载的磁盘分区是 NTFS 格式。defaults:挂载选项,这里使用了默认选项。这些选项包括读写权限、文件系统检查等。具体的选项可以根据需要进行调整。0:是否备份,0 表示不备份。0:是否检查文件系统,0 表示不检查。挂载硬盘分区完成上述步骤后,保存并关闭 /etc/fstab 文件。然后,重启系统以挂载硬盘分区:sudo reboot这个命令会根据 /etc/fstab 文件中的配置信息挂载所有未挂载的磁盘分区。如果一切正常,你应该可以在指定的挂载点(例如 /data)中访问到挂载的硬盘分区。总结通过以上步骤,我们可以在 Deepin 系统中成功挂载 NTFS 格式的硬盘分区。在实际操作中,你可以根据自己的需求调整挂载点和挂载选项。同时,如果你要挂载其他文件系统类型的磁盘分区,需要相应地修改文件系统类型参数。
-
AlmaLinux 8安装包报错“Error: GPG check FAILED”解决方案 最近在AlmaLinux 8系统上安装git时,遇到了一个令人头疼的错误:Import of key(s) didn't help, wrong key(s)? GPG Keys are configured as: file:///etc/pki/rpm-gpg/RPM-GPG-KEY-AlmaLinux You can remove cached packages by executing 'dnf clean packages'. Error: GPG check FAILED这一错误导致git安装无法顺利进行,经过一番查找,终于在AlmaLinux官方文档中找到了线索,原来是与AlmaLinux 8的GPG key有关。问题根源去年年底,AlmaLinux经历了一次系统故障,导致用于签署AlmaLinux 8软件包的主密钥丢失。而当前使用的GPG key即将在2024年1月过期。因此,AlmaLinux团队启用了新的GPG key来签署RPM软件包和repodata。如果系统没有及时更新,仍然使用旧的GPG key,就可能会在安装新签署的软件包(如git)时出现上述错误。解决方案方法一:快速导入新GPG key(推荐)如果希望确保系统已经包含并信任新的AlmaLinux 8 GPG key,可以使用以下命令直接导入:rpm --import https://repo.almalinux.org/almalinux/RPM-GPG-KEY-AlmaLinux这个命令会将新的GPG key导入到rpm数据库中。如果系统中尚未存在该密钥,它将被成功导入;如果已经信任该密钥,执行此命令不会产生任何影响,也无需进一步操作。方法二:检查并导入新key首先,检查系统中是否已经信任新的GPG key。运行以下命令:rpm -q gpg-pubkey-ced7258b-6525146f如果看到“gpg-pubkey-ced7258b-6525146f”的输出信息,表示新GPG key已经被信任,无需再进行操作。如果出现“package gpg-pubkey-ced7258b-6525146f is not installed”的错误提示,则说明系统尚未信任新的GPG key,需要手动导入。导入新的GPG key到rpm数据库:rpm --import https://repo.almalinux.org/almalinux/RPM-GPG-KEY-AlmaLinux如果设备处于离线环境(airgapped environment),或者没有外部网络连接,并且已经安装了almalinux-release包版本8.8-3.el8或更高版本,也可以从本地文件导入密钥:rpm --import /etc/pki/rpm-gpg/RPM-GPG-KEY-AlmaLinux方法三:常规更新依赖如果系统足够新并且定期安装更新,理论上不会遇到问题。因为新的AlmaLinux 8 GPG key已经包含在almalinux-release包版本8.8-3.el8或更高版本(2023年10月16日发布)中。在这种情况下,当尝试安装使用新密钥签名的软件包时,dnf可能会要求信任新密钥(这与在全新安装的操作系统上安装更新时的情况相同)。如果使用带有-y参数的dnf,则会自动信任新密钥。总结在遇到“Error: GPG check FAILED”错误时,不要惊慌。根据系统的具体情况,选择上述合适的方法来更新或导入新的AlmaLinux 8 GPG key,即可解决问题,顺利安装所需的软件包。希望这篇博客能够帮助到遇到同样问题的朋友们,让大家在使用AlmaLinux 8系统时更加顺畅。
-
Axios 无感刷新 token无感刷新的原理很简单,使用双token,分别为accessToken和refreshToken,正常都是携带accessToken进行验证。当返回状态码表示token过期时,再携带refreshToken重新获取accessToken,然后重新携带accessToken发起请求。// axiox.ts import axios from "axios"; import { AxiosRetry } from './axiosClass' axios.defaults.baseURL='http://127.0.0.1:3000' // 添加请求拦截器 axios.interceptors.request.use( function (config) { // 在发送请求之前做些什么 // 在请求头中添加token config.headers.Authorization = localStorage.getItem("accessToken"); if (config.url == "/refreshToken") { config.headers.Authorization = localStorage.getItem("refreshToken"); } return config; }, ); /**先到拦截器*/ axios.interceptors.response.use(res => { if (res.status != 200) { return Promise.reject(res.data); } return Promise.resolve(res.data) }); const axiosRetry = new AxiosRetry({ onSuccess: (res) => { let { accessToken } = res.data localStorage.setItem("accessToken", accessToken); }, onError: () => { console.log('refreshToken过期,需要重新登录'); }, }); export const request = (url: string) => { return axiosRetry.requestWrapper(() => { return axios({ method: "get", url: `${url}`, }) }); }// axiosClass.ts import { Axios } from 'axios'; import axios from 'axios'; export class AxiosRetry { private fetchNewTokenPromise: Promise<any> | null = null; private onSuccess: (res: any) => any; private onError: () => any; constructor({ onSuccess, onError, }: { onSuccess: (res: any) => any; onError: () => any; }) { this.onSuccess = onSuccess; this.onError = onError; } /** 发送请求*/ requestWrapper<T>(request: () => Promise<T>): Promise<T> { return new Promise((resolve, reject) => { /** 将请求接口的函数保存*/ const requestFn = request; return request().then((res) => { //拦截器处理后的数据 resolve(res); }).catch(err => { //token过期或者没有token if (err.response.status === 401) { if (!this.fetchNewTokenPromise) { this.fetchNewTokenPromise = this.fetchNewToken(); } this.fetchNewTokenPromise.then(() => { return requestFn(); }).then((res) => { resolve(res); this.fetchNewTokenPromise = null; }).catch((err) => { reject(err); this.fetchNewTokenPromise = null; }); } else { reject(err); } }); }); } // 获取新的token fetchNewToken() { return axios({ method: "post", url: `/refreshToken`, }).then((res) => { this.onSuccess(res) }).catch((err) => { this.onError(); //表示refreshToken过期,需要重新登录 if (err.response.status === 401) { return Promise.reject( new Error("refreshToken过期,需要重新登录") ); } //表示发生了其他错误 else { return Promise.reject(err); } }) } }{callout color="#f0ad4e"}参考地址:https://gitee.com/lin-zhiteng/function-realization/tree/master/src/utils{/callout}
-
Cloudflare Zero Trust 优选IP 国外很多网站都在使用 Cloudflare CDN,但分配给中国内地访客的 IP 并不友好(延迟高、丢包多、速度慢)。虽然 Cloudflare 公开了所有 IP 段 ,但想要在这么多 IP 中找到适合自己的,怕是要累死,于是就有了这个教程。优选IP链接参考 https://blog.misaka.rest/2023/03/12/cf-warp-yxip/ 项目代码https://github.com/XIU2/CloudflareSpeedTest/安装测速wget -N https://github.com/XIU2/CloudflareSpeedTest/releases/download/v2.2.5/CloudflareST_linux_amd64.tar.gz tar -zxf CloudflareST_linux_amd64.tar.gz chmod +x CloudflareST开始测速./CloudflareST -cfcolo KHH # 机场码查询 http://szdm.00cha.net/gj_japan.html修改优选IPwarp-cli set-custom-endpoint xxx.xxx.xxx.xxx:2408 warp-cli disable-connectivity-checks # 恢复custom-endpoint warp-cli clear-custom-endpoint
-
-
-
Deepin内核删除升级操作 查看当前内核版本uname -a # 或者 uname -r查看已安装的所有内核版本sudo dpkg --get-selections| grep linux删除内核版本# 注意,需要将内核映射文件(linux-image-版本号)和内核头文件(image-heasers-版本号)这两个文件都会删除掉 sudo apt remove --purge linux-headers-5.101.36-amd64-desktop linux-image-5.10.36-amd64-desktop升级内核版本sudo apt-get install linux-image-deepin-stable-amd64 linux-headers-deepin-stable-amd64查看启动顺序# 这一步主要是防止删除掉新版本内核后,系统没有自动启用旧版本内核进行启动 # 1、更新grub sudo update-grub # 2、查看启动顺序 grep menuentry /boot/grub/grub.cfg # 观察这个命令的输出,如果里面已经只存在一个版本的内核,那么之前的内核删除已经生效 menuentry 'Deepin 20.4 GNU/Linux' --class deepin --class gnu-linux --class gnu --class os $menuentry_id_option 'gnulinux-simple-30e3145e-ae06-4dc3-8f6f-52e139b5a2c9' { submenu 'Deepin 20.4 GNU/Linux 的高级选项' $menuentry_id_option 'gnulinux-advanced-30e3145e-ae06-4dc3-8f6f-52e139b5a2c9' { menuentry 'Deepin 20.4 GNU/Linux,Linux 5.10.36-amd64-desktop' --class deepin --class gnu-linux --class gnu --class os $menuentry_id_option 'gnulinux-5.10.36-amd64-desktop-advanced-30e3145e-ae06-4dc3-8f6f-52e139b5a2c9' { # 3、修改启动顺序(如果删除了一个版本的内核后,系统内部还存在多个内核版本,则可以指定内核版本进行启动) sudo vi /etc/default/grub # Written by com.deepin.daemon.Grub2 DEEPIN_GFXMODE_ADJUSTED=1 # 需要修改这个值,修改的目标值就是在第2步查看启动顺序的序号,就按照版本号第一次出现的顺序,修改为1,2,3... # 注意,这个顺序并不完全是先后顺序,貌似只是各个版本的一个序号,这个需要自己尝试进行修改,我的经验是保留最旧的一般内核版本即可,先保证系统能正常启动后,再说进行内核升级啥的,毕竟设计到系统内核,稍微麻烦点也是OK的 DEEPIN_GFXMODE_NOT_SUPPORTED=2560x1440 GRUB_BACKGROUND="/boot/grub/themes/deepin/background.jpg" GRUB_CMDLINE_LINUX="" GRUB_CMDLINE_LINUX_DEFAULT="splash quiet" GRUB_DEFAULT=0 GRUB_DISTRIBUTOR="`/usr/bin/lsb_release -d -s 2>/dev/null || echo UOS 20`" GRUB_GFXMODE=1280x1024 GRUB_THEME="/boot/grub/themes/deepin/theme.txt" GRUB_TIMEOUT=5 # 4、保存并更新grub sudo update-grub # 5、重启系统,不出意外的话,系统就可以正常启动了
-
VSCode远程开发JAVA多模块项目 创建配置文件.vscode/settings.json{ "java.jdt.ls.java.home": "/usr/lib/jdk-17.0.6-10", "java.compile.nullAnalysis.mode": "automatic", "java.configuration.runtimes":[ { "name": "JavaSE-1.8", "path": "/usr/lib/jdk1.8.0_281", }, { "name": "JavaSE-11", "path": "/usr/lib/jdk-11.0.11", }, { "name": "JavaSE-17", "path": "/usr/lib/jdk-17.0.6-10", "default": true } ], "java.configuration.updateBuildConfiguration": "automatic", "maven.terminal.customEnv": [ { "environmentVariable": "JAVA_HOME", "value": "/usr/lib/jdk1.8.0_281", },{ "environmentVariable": "MAVEN_OPTS", "value": "-Xdebug -Xnoagent -Djava.compiler=NONE -Xrunjdwp:transport=dt_socket,address=8000,server=y,suspend=n" } ], "maven.executable.path": "/usr/local/apache-maven-3.8.1/bin/mvn", "maven.view": "hierarchical", "maven.executable.options": "-s /home/hadong/.m2/patsnap-settings.xml", "java.configuration.maven.userSettings": "/home/hadong/.m2/patsnap-settings.xml", "maven.settingsFile": "/home/hadong/.m2/patsnap-settings.xml", "java.debug.settings.onBuildFailureProceed": true, "java.import.gradle.java.home": "/usr/lib/jdk1.8.0_281", "java.import.gradle.wrapper.enabled": false, "java.import.gradle.version": "", "java.import.gradle.home": "/home/hadong/.sdkman/candidates/gradle/current/", "gradle.autoDetect": "on", "gradle.javaDebug.cleanOutput": true, "gradle.debug": true }.vscode/launch.json{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "java", "name": "Launch APP", "request": "launch", "mainClass": "com.patsnap.app.Application", "env": { "spring.profiles.active": "secret", "configs.com.patsnap.workspace.region": "DH", "configs.com.patsnap.dynamodb.table.track.ignore.regex.list": "workspace_folder_v2,workspace_task" }, "cwd": "${workspaceFolder}", "javaExec": "/usr/lib/jdk1.8.0_281/bin/java", "projectName": "workspace-service", "shortenCommandLine": "jarmanifest" } ] }
-
Linux 配置多JDK环境 下载多个版本的JDKhttps://www.oracle.com/java/technologies/downloads/#java11解压到/usr/lib目录我安装了3个版本JDK/usr/lib/jdk1.8.0_281 /usr/lib/jdk-11.0.11 /usr/lib/jdk-17.0.6-10分别注册环境alternatives --install /usr/bin/java java /usr/lib/jdk1.8.0_281/bin/java 8 alternatives --install /usr/bin/java java /usr/lib/jdk-11.0.11/bin/java 11 alternatives --install /usr/bin/java java /usr/lib/jdk-17.0.6-10/bin/java 17刷新配置update-alternatives --config java source /etc/profile java -version
-
MergeApi装饰器方案 定义一个接口可以入参数组当一个时间内的不同调用参数形成多个Api请求时候,可以合并请求,使用下面的合并请求装饰器装饰器import { mergeWith, isArray, unionWith, isEqual } from 'lodash' /** * log * @param type log类型 * @param id logId * @param input 输入 * @param pending 延时 */ function log(id: string, input: any, pending?: number) { console.group('%c%s(%s)', 'color:#0764E9;padding:2px;', '[MergeApi]', id) console.log('%c延时:', 'color:green;padding:2px;', `${pending} ms`) console.log('%c参数:', 'color:green;padding:2px;', input) console.groupEnd(); } export interface MergeApiConfig { delay?: number, debug?: boolean, } /** * 合并接口调用 * @param config 配置 * @returns */ export function MergeApi(config?: MergeApiConfig) { let cache: object = {}; let timer: number | null = null; let promise: Promise<any> = Promise.resolve(); return function(target: any, propertyKey: string, descriptor: TypedPropertyDescriptor<any>) { const { delay = 500, debug = false, } = config || {} const key = `${target.name}.${propertyKey}` const method = descriptor.value; descriptor.value = function(arg: object = {}) { const input = JSON.parse(JSON.stringify(arg)) mergeWith(cache, input, (obj, src) => { if (isArray(obj)) { return unionWith(obj, src, isEqual); } }) if (timer) { return promise } promise = new Promise((resolve, reject) => { timer = window.setTimeout(() => { debug && log(key, cache, delay) method.apply(this, [cache]) .then(resolve) .catch(reject) clearTimeout(timer as number) timer = null cache = {} }, delay) }) return promise; } return descriptor } } 使用export class ApiTranslate { @MergeApi({ delay: 800, }) static translate(args) { return Promise... } }
-
MockApi装饰器方案 在项目开发初期,需要前后端约定数据结构,Mock数据开发的时候,可以使用下面的MockApi可以在控制台看到mock数据的结构,方便联调。装饰器import axios from 'axios' import type { AxiosRequestConfig } from 'axios' import { isFunction } from 'lodash' import { Random } from 'mockjs' export function MockGet(url: string) { return Mock({ url, method: 'GET', }) } export function MockPost(url: string) { return Mock({ url, method: 'POST', }) } export function MockPut(url: string) { return Mock({ url, method: 'PUT', }) } export function resolve<T>(data: T, delay = 1000): Promise<T> { return new Promise((resolve) => { setTimeout(() => { resolve(data) }, delay) }) } export function Mock(config: AxiosRequestConfig) { return function(target: any, propertyKey: string, descriptor: TypedPropertyDescriptor<any>) { descriptor.value = function(...args: any[]) { return axios(config).then(({ data, }) => { // @ts-ignore const res = { error_code: 0, status: true, data, } console.warn('Mock', `[${config.method}] ${config.url}`, res, args); return res.data; }) } return descriptor } } /** * mockApiLog * @param type log类型 * @param id logId * @param input 输入 * @param output 返回 * @param pending 耗时 */ function mockApiLog(id: string, input: any, output: any, pending?: number) { console.group('%c%s(%s)', 'color:#0764E9;padding:2px;', '[MockApi]', id) console.log('%c耗时:', 'color:green;padding:2px;', `${pending} ms`) console.log('%c参数:', 'color:green;padding:2px;', input) console.log('%c返回:', 'color:green;padding:2px;', output) console.groupEnd(); } export interface MockApiConfig { pending?: number, } /** * 拦截接口调用,返回mock数据 * @param mock mock方法或者直接返回mock数据 * @returns */ export function MockApi(mock: any, config?: MockApiConfig) { return function(target: any, propertyKey: string, descriptor: TypedPropertyDescriptor<any>) { let { pending, } = config || {} if (pending === undefined) { pending = Random.integer(200, 2000) } const key = `${target.name}.${propertyKey}` descriptor.value = function(...args: any[]) { const output = isFunction(mock) ? mock.apply(this, [...args]) : mock; const input = JSON.parse(JSON.stringify(args)) return resolve(output, pending).then(data => { mockApiLog(key, input, data, pending); return data }) } return descriptor } } 使用export function projectsMockData(...args: any[]) { const tagStructure = mock({ 'tagStructure|1-10': [ { id: '@id', name: '@cword(1, 5)', } ], }) return mock({ 'items|0-20': [{ id: '@id', name: '@ctitle(1, 10)', icon: () => Random.pick( Random.range(1, 6).map(i => `${i}`) ), description: '@cword(6, 30)', 'tags|3': [() => Random.pick(tagStructure.tagStructure).id], 'members|0-16': [ { id: '@id', name: '@cname', email: '@email', } ], update_ts: '@datetime', created_at: '@datetime', }], ...tagStructure, }); }@MockApi(projectsMockData, { pending: 1000, })
-
dpkg: 处理软件包 xxx (--configure)时出错解决方法 dpkg: 处理软件包 xxx (–configure)时出错:依赖关系问题 - 仍未被配置 dpkg: 依赖关系问题使得 xxx 的配置工作不能继续: xxx 依赖于 libicu-dev;然而: 软件包 libicu-dev 尚未配置。解决方法:#先切换到root用户 sudo su mv /var/lib/dpkg/info /var/lib/dpkg/info_bak mkdir /var/lib/dpkg/info apt-get update && apt-get -f install mv /var/lib/dpkg/info/* /var/lib/dpkg/info_bak/ rm -rf /var/lib/dpkg/info mv /var/lib/dpkg/info_bak /var/lib/dpkg/info完成
-
![深度系统Deepin 15.11如何升级到V20版本]() 深度系统Deepin 15.11如何升级到V20版本 DeepinV20属于大版本号升级,如果还是15.11版本的用户,在设置界面的系统更新里面是无法进行更新的,界面中仍会显示系统是最新的。那如何才能升级到V20版本呢?跨版本升级操作如下:需要手动更改sources.list的软件源(/etc/apt/sources.list)1) 将原来的软件源改为:deb [by-hash=force] https://community-packages.deepin.com/deepin/ apricot main contrib non-free2) 打开终端执行如下命令:sudo apt update sudo apt upgrade3) 更新完成重启并再次更新后,新增20官方商店源(/etc/apt/sources.list.d/appstore.list ),没有该文件则新建:deb https://community-store-packages.deepin.com/appstore eagle appstore4)再次执行sudo apt update sudo apt-get dist-upgrade这样便完成了15.11到V20的升级。
深度系统Deepin 15.11如何升级到V20版本 DeepinV20属于大版本号升级,如果还是15.11版本的用户,在设置界面的系统更新里面是无法进行更新的,界面中仍会显示系统是最新的。那如何才能升级到V20版本呢?跨版本升级操作如下:需要手动更改sources.list的软件源(/etc/apt/sources.list)1) 将原来的软件源改为:deb [by-hash=force] https://community-packages.deepin.com/deepin/ apricot main contrib non-free2) 打开终端执行如下命令:sudo apt update sudo apt upgrade3) 更新完成重启并再次更新后,新增20官方商店源(/etc/apt/sources.list.d/appstore.list ),没有该文件则新建:deb https://community-store-packages.deepin.com/appstore eagle appstore4)再次执行sudo apt update sudo apt-get dist-upgrade这样便完成了15.11到V20的升级。 -
小米电视开机广告和乐播投屏广告Hosts屏蔽列表 将以下Host加入路由器的广告拦截黑名单里面// 小米电视开机广告 gvod.aiseejapp.atianqi.com stat.pandora.xiaomi.com upgrade.mishop.pandora.xiaomi.com logonext.tv.kuyun.com config.kuyun.com mishop.pandora.xiaomi.com dvb.pandora.xiaomi.com api.ad.xiaomi.com de.pandora.xiaomi.com data.mistat.xiaomi.com jellyfish.pandora.xiaomi.com gallery.pandora.xiaomi.com o2o.api.xiaomi.com bss.pandora.xiaomi.com // 乐播投屏广告 hpplay.cdn.cibn.cc h5.hpplay.com.cn sdkauth.hpplay.cn imdns.hpplay.cn vipauth.hpplay.cn rp.hpplay.cn sl.hpplay.cn 519332DA.rtc.youme.im hotupgrade.hpplay.cn hotupgrade.hpplay.com.cn pin.hpplay.cn tvapp.hpplay.cn hpplay.cdn.cibn.cc image.hpplay.cn gslb.hpplay.cn rp.hpplay.cn cdn.hpplay.com.cn h5.hpplay.com.cn adeng.hpplay.cn conf.hpplay.cn adcdn.hpplay.cn g.dtv.cn.miaozhen.com android.bugly.qq.com alog.umeng.com hotupgrade.hpplay.cn pin.hpplay.cn
-
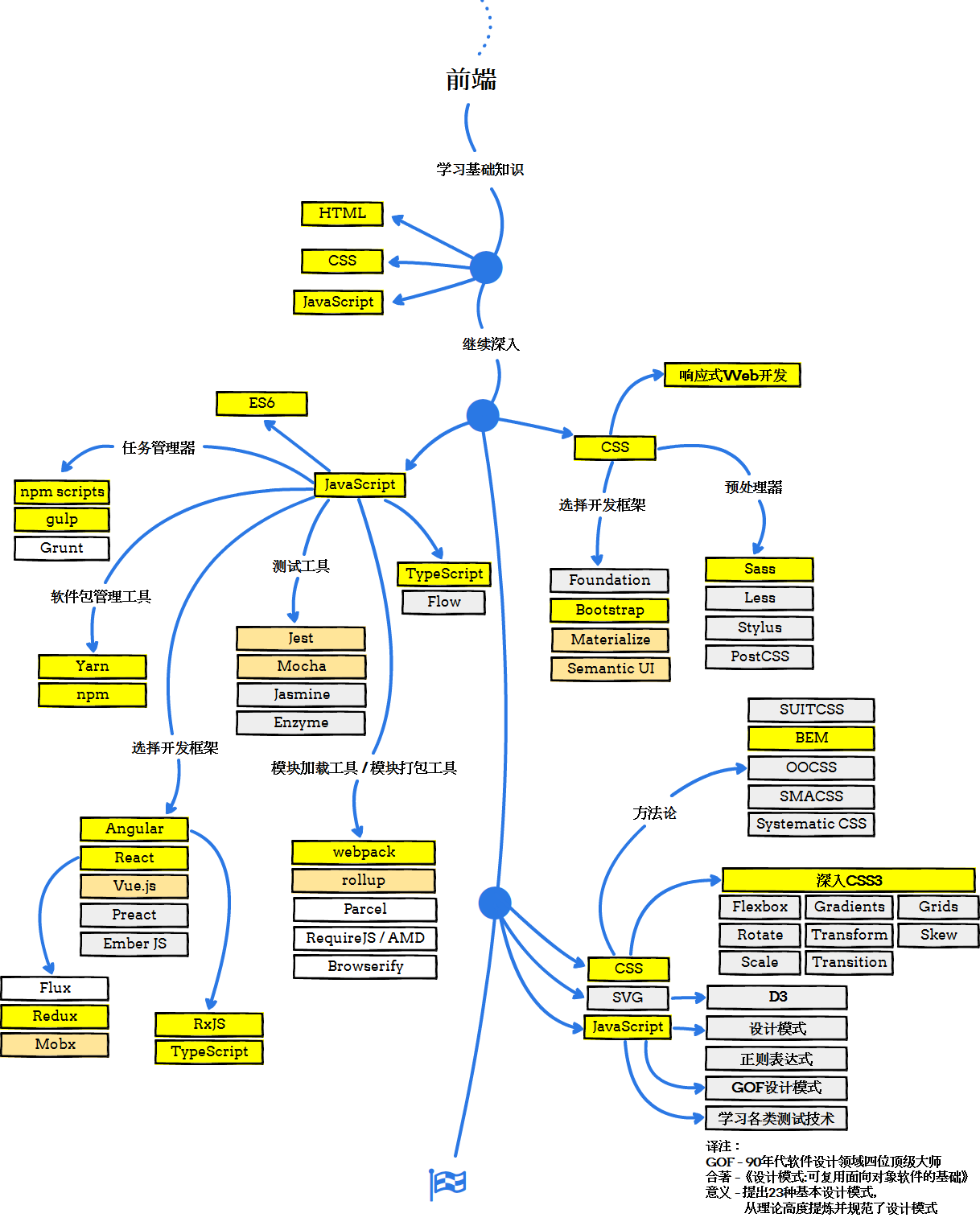
![前端入门学习指南]()