初识MVP
最近网上见到一个比较有趣的名词,叫做MVP模式【应该不是指篮球的。。】
MVC和MVVM神马的,听大神们口水战的时候,听多了,那MVP到底是啥东西呢?
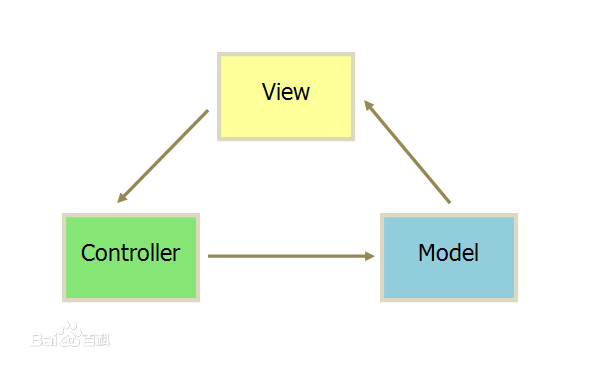
- 这是MVC的结构图:
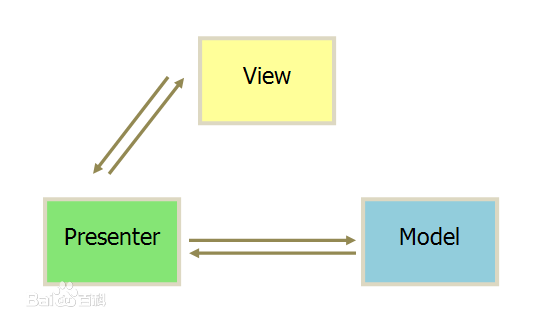
- 这是MVP的结构图:
MVP的View简称 pView
MVC的View简称mView
可以看出,pView 不类似 cView,pView并不会直接跟Model直接交互,而是通过Presenter进行交互。
具体两者的对比, 参考这里
初识riot.js
MVP模式中,比较有趣的一个前端工具库,就属于riot.js了。它压缩后,可用在浏览器端的大小,约为17K【2.1版本,riot.js+compiler.js】
可在这里下载测试:下载roit.js
建议下载 riot+compiler.js 版本,方便浏览器测试
why riot.js
1、自定义标签
它允许所有浏览器【>ie8】,使用自定义标签,<=ie8的浏览器,可使用html5shiv.js或其它方法,使用riot.js
<todo>
<!-- 布局 -->
<h1>{ opts.title }</h1>
<ul>
<li each={ value, index in list }>
{index}: {value}
</li>
</ul>
<form onsubmit={ add }>
<input>
<button>Add #{ items.length + 1 }</button>
</form>
<!-- ui逻辑,可以放在这 -->
<script>
this.list = [];
this.title = opts.title || "标题";
add(e) {
var input = e.target[0]
this.items.push(input.value)
input.value = ''
}
</script>
</todo>一个自定义标签,把脚本也html结构关联到一起,形成一个可重用的组件。
2、可读性更强
自定义标签,让你更简单的使用html,构建更复杂的views。你的应用,使用自定义标签后,看起来,就会像这样子:
<body>
<h1>欢迎学习riot.js</h1>
<article-header></article-header>
<article-content>
<part1></part1>
<part2></part2>
</article-content>
<article-footer></article-footer>
<script>
riot.mount('*', { api: forum_api });
</script>
</body>用自定义标签划分板块,结构会更加的清晰易懂,每个板块只管管好自己的逻辑,并不担心因板块太多,而显得混乱。
3、虚拟dom
尽可能减少DOM重绘和回流的次数
单向的数据传输: update或unmount都是从 父亲->孩子
预编译和缓存表达式,解析更加高效
更多可控的事件
可用于服务器端
4、更加接近标准
没有独立的监听属性的系统【没额外的消耗】
事件对IE8友好
能很好的跟其它工具合作
没有额外的属性前缀 【不需要 data-xx 或 ng-xx】
jQuery友好
5、使用你自己喜欢的工具编译
能用coffeescript、jade、typescript、es6或任意的预处理器创建标签
整合到npm, commonjs, amd, bower和component
有gulp,grunt, browserfiy插件
体积小,功能强大
1、友好的语法
尽可能简单,但高效强大的语法,是它设计的初衷之一。
强大的属性缩写: class={enable: true, hidden: false}
不需要额外的手动绑定,像render,state,constructor等
可插值使用: Add #{items.length + 1} 或 class=”item {selectd: true}”
逻辑代码,可不放在script标签内
可使用【部分,别太高兴】es6方法声明
2、更短的学习曲线
只有很少的API,常用的,就mount/unmount, route, on/trigger, observable
3、体积小,但功能强大
除了mvp常用功能外,还有路由,事件监听等强大的板块,几乎能满足日常的站点开发。
而且不依赖其它类库,能独立运行。

























 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








